React入門者必見!基本概念と機能の基礎を簡単に解説

Reactを初めて学ぶ人にとって、最初は多くの情報に圧倒されることがあるかもしれません。しかし、Reactの基本概念を理解することは、Web開発におけるスキルを向上させる上でも非常に重要です。React初心者が知っておくべき、React基本概念や機能の基礎について、現役のReactプログラマである筆者が簡単にまとめてみました。
Reactに関連する欠点および歴史は、他の記事として取り扱っているので以下を参照ください。
React.jsとは?
Reactは、Meta(旧Facebook)社によって開発されたJavaScriptライブラリで、UIコンポーネントを作成するために使用されます。
Reactは、コンポーネント指向のアプローチを採用しており、複雑なUIを構築する際に非常に有用です。Reactコンポーネントは、再利用可能で、他のコンポーネントと簡単に組み合わせることができます。また、Reactは、仮想DOMを使用するため、非常に高速でパフォーマンスが優れています。
Reactの特徴の一つは、JSXという独自の文法を採用していることです。JSXを使用すると、JavaScriptのコード内にHTMLのようなマークアップを直接書くことができます。これにより、UIコンポーネントを宣言的に記述することができ、可読性が向上します。
Reactは、シングルページアプリケーション(SPA)やモバイルアプリケーションの開発にも広く使用されています。React Nativeを使用すると、JavaScriptを使用してネイティブアプリケーションを開発することができます。
Reactは、ライブラリであるため、他のライブラリやフレームワークとの組み合わせも容易です。Reactは、仮想DOMを使用するため、他のライブラリとの互換性も高く、Reactコンポーネントを他のライブラリと組み合わせることも可能です。
React Componentの種類
Reactでは、2つの種類のコンポーネントがあります。
- Class component
- Functional component
これらのコンポーネントにはいくつかの違いがあります。
まず、Class Componentを見てみましょう。
// JSX // クラスコンポーネント import React, { Component } from 'react'; class MyClassComponent extends Component { render() { return <p>This is a Class Component.</p>; } }
Class Componentは、React.Componentクラスを継承しているJavaScriptのクラスです。
Class Componentは、ライフサイクルメソッド(コンポーネントがマウント、更新、アンマウントされるときに自動的に呼び出されるメソッド)を持つことができます。
次に、Functional Componentを見てみましょう。
// JSX // 関数コンポーネント import React from 'react'; function MyFunctionalComponent() { return <p>This is a Functional Component.</p>; }
Functional Componentは、JavaScriptの関数です。Functional Componentは、ライフサイクルメソッドを持たず、単純なUIのために使用されます。
これらのコンポーネントの主な違いは、Class Componentがクラスであるのに対し、Functional Componentが関数であることです。
unctional Componentは、Class Componentよりも簡潔であることが多いため、単純なUIの場合にはFunctional Componentが好まれることがあります。
ただし、ライフサイクルメソッドや状態を管理する必要がある場合には、Class Componentが必要になることがあります。
また、現代では関数コンポーネントが主流となっていることにも注意してください。
さらに明確に理解を望んでいるいる場合は、以下で詳しく解説していりますで、参照ください。
StateとPropsの理解
StateとPropsは、Reactコンポーネント内で非常に重要な役割を果たします。
Reactコンポーネントで最も重要な役割を果たすStateとPropsについて説明します。
State
Stateは、コンポーネント内で状態を管理するために使用されます。
コンポーネントの内部で変更可能であり、変更が反映されると再描画されます。
これは、コンポーネント内部で扱う変数を格納するために使用されます。
また、Stateは、コンポーネントからコンポーネントへ渡されず、同じコンポーネント内でのみ使用されます。
Stateとは、Reactコンポーネントが持つ内部状態のことを指します。この状態が変更されると、Reactは自動的に再レンダリングを行い、画面を更新します。Stateは、コンポーネント内で定義され、setState()メソッドを使用して更新されます。
以下は関数コンポーネントで、useStateフックを使用をしようした状態の更新です。
//JSX import React, { useState } from 'react'; function Counter() { const [count, setCount] = useState(0); return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> </div> ); }
上記の例ではuseStateフックを使用して、Counterコンポーネント内でcountという状態を定義しています。
countは初期値0で、setCount関数を使用して更新することができます。この更新により、再レンダリングが発生し、ユーザーインターフェースが更新されます。
このように、Stateは、コンポーネント内で管理される内部状態であり、コンポーネントの振る舞いやユーザーインターフェースに影響を与えます。
Props
Reactにおいて、Props(プロップス)は、コンポーネントへ渡される引数のことを指します。親コンポーネントから子コンポーネントに値を渡すために使用されます。Propsは、不変(immutable)であり、コンポーネントが受け取る値を定義するために使用されます。
例えば、以下のように、
// JSX <Welcome name="John" />
上記の例では、
受け取ったPropsは、コンポーネント内でpropsオブジェクトとしてアクセスすることができます。以下は、
// JSX function Welcome(props) { return <h1>Hello, {props.name}!</h1>; }
上記の例では、propsオブジェクトのnameプロパティを参照して、Hello, John!というテキストをレンダリングしています。
PropsはReactコンポーネントで非常に一般的に使用され、Reactアプリケーションの中核的な概念の1つです。
Reactにおいて、StateとPropsは、コンポーネントの状態や振る舞いを管理するために重要な概念です。適切に使用することで、より柔軟で再利用可能なコンポーネントを構築することができます。
Reactの基礎文法
次に、Reactの文法について知る必要があります。JSXは、JavaScriptの拡張構文であり、ReactでUIを表現するために使用されます。また、Reactでは、コンポーネントをインポートして使用する必要があります。
以下はReactのコンポーネントをインポートして使用する簡単な例です。
まず、MyComponentという名前のReactコンポーネントを作成します。
// JSX import React from 'react'; function MyComponent() { return <div>Hello World!</div>; } export default MyComponent;
次に、App.jsファイルでMyComponentをインポートして使用します。
// JSX import React from 'react'; import MyComponent from './MyComponent'; function App() { return ( <div> <h1>My App</h1> <MyComponent /> </div> ); } export default App;
上記の例では、MyComponentをApp.jsファイルでインポートし、
このように、Reactコンポーネントをインポートして使用することで、コンポーネントを再利用し、コードを簡潔に保つことができます。
ReactでのES6 モジュールのインポート・エクスポートは当ブログで詳しく解説しておりますので、以下を参照ください。
JSX内でコメントを書く場合は、中括弧{}でコメントを囲み、その前にスラッシュとアスタリスクの組み合わせ/* */をつける必要があります。また、return内の要素は必ずdivタグでグループ化する必要があります。そのため、以下のようにdivタグで囲むことが重要です。
// JSX const App = () => { return ( <div> <h1>テスト</h1> </div> ) }
JSXの属性は、HTMLの時とは異なり、キャメルケースでの命名規則となっております。
例えば、以下でのクラス属性は、classNameとなっています。
// JSX const ChildComponent = (props) => { const title = props.title; return ( <div className="styles"> {title} </div> ) }
// JSX <div style={{ backgroundColor: "red", color: "white" }}>...</div> // style属性: 要素に直接CSSスタイルを適用するために使用されます。 <label htmlFor="nameInput">Name:</label> // <label>タグにhtmlFor属性を設定し、その値を対応する<input>タグのid属性に設定します <button onClick={() => console.log("Button clicked!")}>Click me</button> // onClick属性: 要素がクリックされたときに実行される関数を指定します。 <input type="text" onChange={(event) => console.log(event.target.value)} /> // onChange属性: フォームコントロールの値が変更されたときに実行される関数を指定します。 {items.map((item) => (// key属性: コンポーネントのリスト内で各要素を一意に識別するために使用されます。 <div key={item.id}>{item.name}</div> ))}
これらはReactで最も一般的に使用されるいくつかの属性の例です。他にも、さまざまな属性がありますが、それらはコンポーネントやアプリケーションのニーズに応じて異なります。
終了タグのない要素は、必ず末尾に( / )で閉じる必要があります。inputタグなどで終了タグがない場合、以下のように末尾に( / )を付ける必要があります。
// JSX const App = () => { return ( <input type="text" id="num" /> ) }
変数や関数などを埋め込む際には、中括弧{ }を使用します。
// JSX const App = () => { let myName = "Taro"; function Greeting() { console.log("Hello") } return ( <div> <div>{myName}</div> <button type="button" onClick={Greeting}>Click me</button> </div> ) }
変数は全てキャメルケースで記述する必要があります。
// JSX const App = () => { const fooNumber = "Hello, Welcome"; return ( <div> {fooNumber} </div> ) }
以上がReactの基礎文法についての説明です。注意点に気をつけながら、これらの文法を使いこなせるようになれば、Reactを使用してウェブアプリケーションを作成することができます。
ライフサイクルの仕組み

これは、概念の1つとなりますが決して複雑ではごさいません。
Reactのすべてのコンポーネントは、イベントのライフサイクルを通過します。
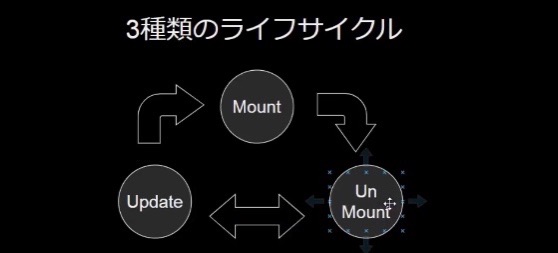
つまり各コンポーネントは、「マウント」、「更新」、「アンマウント」の3つのフェーズを経ます。
コンポーネントは、初めてレンダリングするときにマウントされます。そして2回目以降のレンダリングでコンポーネントはレンダリングされる度に更新されます。
その後コンポーネントがDOMから削除されたときが、アンマウントコンポーネントの破棄となります。
これらマウント、更新、アンマウントの3つのフェーズが繰り返し行われます。
私は例としてそれらを、誕生→成長→そして死のサイクルを経ていると考える例えは非常に分かりやすいと思っています。
人間の人生と同じサイクルであり、そのフェーズは繰り返し行われます。
コンポーネントがマウントされ、段階を踏んでアクションを実行するための特定のライフサイクルメソッドを提供します。
一般的に使用されるReactのライフサイクルメソッドには、constructor()、render()、componentDidMount()、componentDidUpdate()、componentWillUnmount()があります。
しかし、これらのメソッドはクラスコンポーネントでの場合に使用されるという事に注意してください。
これらのメソッドは、コンポーネントの状態やプロパティに基づいて動作します。
コンストラクターメソッドは、コンポーネントがマウントされる前に呼び出され、コンポーネントの状態を初期化し、イベントハンドラーメソッドをバインドします。
render()メソッドは、要素をDOMにレンダリングする場合に呼び出されます。
componentDidMount()メソッドは、render()が呼び出された後に呼び出され、コンポーネントがDOMにマウントされた直後に呼び出されます。
componentDidUpdate()メソッドは、更新が行われるとすぐに呼び出されます。
componentWillUnmount()メソッドは、コンポーネントのアンマウントフェーズ中に呼び出されます。このライフサイクルメソッドは、コンポーネントがマウント解除されて破棄される直前に呼び出されます。
このように、Reactのクラスコンポーネントでは、ライフサイクルメソッドが提供されており、これらのメソッドを使用して、コンポーネントがマウント、アンマウント、更新される際に、実行される特定のコードを定義できました。
しかし、Reactの関数コンポーネントでは、これらのライフサイクルメソッドを使用できませんでした。
そのため、React 16.8からは、関数コンポーネントにフックと呼ばれる概念が導入されました。フックは、関数コンポーネントにライフサイクルメソッドや状態管理の機能を追加するための特別な関数です。
フックを使用することで、以前のクラスコンポーネントで使用されていた複雑なライフサイクルメソッドの代わりに、関数コンポーネントで同じタイミングで実行するコードをシンプルに定義できます。
例えば、useStateフックを使用すると、関数コンポーネントで状態を管理できます。useEffectフックを使用すると、関数コンポーネントで副作用を実行することができます。これらのフックを使用することで、コンポーネントのライフサイクルを簡素化し、開発者はコードの可読性と保守性を向上させることができます
React フック
Reactフックは、Reactコンポーネントの機能を拡張するための新しい機能であり、Reactの開発をより簡単に、効率的に、そして楽しくするために導入されました。フックはReact v16.8で導入され、それ以来React開発に欠かせないものとなっています。
Reactコンポーネントの状態やライフサイクルを管理するための機能です。これにより、コンポーネントの再利用性が向上し、コードの可読性やメンテナンス性が向上します。
Reactフックには、以下の種類があります。
- useStateフック - 状態管理に使用されるフックです。コンポーネント内で状態を管理することができます。
- useEffectフック - コンポーネントのライフサイクルイベント(マウント、アンマウント、更新)を制御するフックです。
- useContextフック - 複数のコンポーネント間でデータを共有するために使用されるフックです。
- useReducerフック - useStateフックと同様に状態を管理するために使用されるフックですが、複雑な状態の場合に使用されます。
- useCallbackフック - 関数をメモ化するために使用されるフックです。これにより、関数の再レンダリングを防ぐことができます。
- useMemoフック - 値をメモ化するために使用されるフックです。これにより、値の再計算を防ぐことができます。
- useRefフック - DOMノードや値を参照するために使用されるフックです。
- useLayoutEffectフック - useEffectフックと同様に、ライフサイクルイベントを制御するために使用されますが、DOMの変更後に同期的に実行されます。
Reactフックは、Reactコンポーネントの機能をより簡単に制御することができるため、React開発において非常に重要な役割を担っています。
これらのフックを使用することで、Reactコンポーネントをより高度に制御することができ、開発効率を大幅に向上させることができます。
これらフックの詳しい詳細は、当ブログのサイドメニューにある検索窓から、それぞれの学習したいフックのキーワードを入力すれば対象の記事およびそれに関連する記事が表示されますので参照ください。
フックを使用する際に注意点があります、フックルールがございます。
フックを使用する際は、必ずReactフックのルールを厳守してコードを書くようにしてください。これにより、Reactアプリケーションをより安定させ、バグを回避することができます。
以下で詳しく解説しておりますので、参照してみてください。
最後に
本日のこれら、ポイントを理解することで、React初心者はコンポーネントを作成し、UIを構築するために必要な基礎知識を習得することができます。
合わせて以下の記事も参照してみてください。あなたのこれからの学習に役立つはずです。
最後までこの記事を読んで頂きありがとうございます。
この記事が役に立ったら、ブックマークと共有をして頂けると幸いです。