React v17でのルーティングの基本: React Router DOM v6を使った初心者向けガイド

この記事では、React v17でreact-router-dom v6を使用した、初心者向けのルーティング方法の解説となります。
React v18以降で学習したい方は以下を参照ください。
上記は、React v18でreact-router-dom v6以降を使用した、ユーザー認証アプリの解説をしています、ナビゲーションルーティングとリダイレクトを同時に学べます。
react-router-domとは
まず、React-Router-dom?(React-Router)ではないの?と疑問を持たれた方に向けて、説明します。
技術的には3つの異なるパッケージがあります。
・ React Router: React Routerはルーティング機能を提供するためのライブラリであり、Reactアプリケーション全般で使用されます。React RouterはReact Router DOMとReact Router Nativeの基盤となるパッケージです。
・ React Router DOM: React Router DOMはReactで構築されたWebアプリケーションで使用されるライブラリです。ブラウザ用のReactアプリケーションにおけるルーティング機能を追加するために必要なパッケージです。React Routerの機能を含んでおり、React Routerをブラウザで動作させるためのラッパーとして機能します。
・ React Router Native: React Router NativeはReact Nativeで作られたモバイルアプリケーションで使用されるライブラリです。モバイルアプリケーションのルーティング機能を提供します。
React RouterライブラリをインストールするReact開発者の中には、混乱することもあるかもしれません。React-RouterパッケージとReact-Router-DOMパッケージは多くの点で似ていますが、異なる点もあります。
React-Router-DOMは、Reactを使用して構築されたWebアプリにルーティング機能を追加するために必要なライブラリです。
もしブラウザ向けのReactアプリケーションを構築している場合は、React-Router-DOMが必要になります。
React-Router-DOMには、React Routerのすべての機能が含まれています。
つまり、React-Router-DOMはReact Routerのラッパーであり、ブラウザでの動作を想定しています。
React RouterとReact Router DOMを同時に使用する必要はありません。
両方を使用している場合は、React-Router-DOMにすでに依存関係が含まれているため、React Routerを削除しても問題ありません。
ほとんどの場合、メインのReact-Routerライブラリをインポートする必要はありません。
ただし、React-Router-DOMはブラウザでのみ使用できるため、Webアプリケーションでのみ利用可能です。
これらのパッケージは、シングルページアプリケーション(SPA)の開発に適しており、Reactの主要なライブラリの一つです。
Reactを学び、利用されている方々にとっては、必ず通るべき道でもあります。
react-router-domの仕組み
異なるコンポーネントとURLの関連付けにより、ルーティング機能を使用してDOMを変更することで、複数のページが存在するかのような見た目を実現します。
ただし、この方法ではURL自体は変化しないため、ブラウザは実際には
1つのページとして扱います。
指定したパスによって異なるコンポーネントが表示されるようにルーティングが設定されます。
アプリケーションは単一のページ内に含まれているため、ブラウザの(進む/戻る)ボタンに頼ることはできません。
この方法ではページ全体をリロードする必要はなく、必要な部分のみを更新することで高速なページ遷移を実現できます。
したがって、ブラウザ上ではページが滑らかに切り替わるように見えます。
react-router-domの導入
react-router-domを使用するにはまずパッケージをインストールしなければいけません。
$ npm install react-router-dom
$ yarn add react-router-dom
npmまたはyarnどちらかでインストールします。
package.jsonにreact-router-domがしっかりと追加されてれば問題なくインストールは完了です。
パッケージ名の横はご自身がインストールしたパッケージのバージョンとなるので必ず確認もしておきましょう。
バージョンがv5とかになっている方は最新版でインストールを推奨します。
当記事ではv6.0.0以降からでないと対応されていません
// package.json "react": "^17.0.1", "react-dom": "^17.0.1", "react-router-dom": "^6.0.2",
基本的なルーティング構成
ここではCRAのApp.jsファイルを編集し使用していきます。
まず、Reactアプリケーションでは、使用するモジュールに応じて必要な数だけインポートを行う必要があります。
// App.js import React from "react"; import { BrowserRouter, Routes, Route, Link } from 'react-router-dom';
これらのモジュールには、BrowserRouter、Routes、Route、およびLinkが含まれます。
以下は、ReactアプリケーションのApp.jsファイルのコードです。
// App.js const App = () => { return ( <BrowserRouter> <div> <Link to='/'>Home</Link> <Link to='about'>About</Link> <Link to='users'>Users</Link> <Routes> <Route path="/" /> <Route path="about" element={<About />} /> <Route path="users" element={<Users />} /> </Routes> </div> </BrowserRouter> ); }
BrowserRouterコンポーネントは、アプリケーション全体をルーティングのコンテキストでラップします。
react-router-domのドキュメントでは、WebアプリケーションにおいてBrowserRouterを推奨しています。
Routes、Route、およびLinkは要素として使用されます。
Routesコンポーネントは、Routeコンポーネントの集合を定義します。
Linkコンポーネントは、HTMLのaタグと同様に動作し、指定したURLへのリンクを提供します。クリックすることで別のビューに移動することができます。
Routeコンポーネントは、2つの重要なプロパティであるpathとelementを持ちます。
elementプロパティ内には実際に表示するコンポーネントを指定します。Routeコンポーネントは、URLに一致するコンポーネントを自動的に検出し、指定したパスに基づいてレンダリングします。
パスの指定は相対パスでも可能で、pathプロパティには各コンポーネントのURLが含まれます。elementプロパティには、実際にレンダリングする必要のあるコンポーネントが指定されます。
例えば、("/")パスはルートパスを表しており、(< Home />)コンポーネントがマッチした場合に表示されます。
// App.js <Routes> <Route path="/" element={<Home />} /> <Route path="about" element={<About />} /> <Route path="users" element={<Users />} /> </Routes>
("about")パスは現在のパスからの相対パスを表しています。
例えば、現在のパスが("/example")の場合、(< About />)コンポーネントは("/example/about")のパスにマッチした場合に表示されます。
同様に、("users")パスも現在のパスからの相対パスを表しています。例えば、現在のパスが("/example")の場合、(< Users />)コンポーネントは("/example/users")のパスにマッチした場合に表示されます。
相対パスでは、ルートパスからの相対位置を指定するため、("/")を先頭に付ける必要はありません。
正確なルートパスを指定する場合は、exactプロパティを使用しません(これはv5の機能です)。v6以降では、endプロパティを使用して正確なルートを確保します。
// App.js //正確なルートパス指定 <Route path='/about' end element={<About />} />
endキーワードは、ルーティングの終了を示し、このルートが他のパスと競合しないことを保証します。
詳しくは以下を参照下さい。
ルーティング先
まず、App.jsが親コンポーネントとなり、ルーティング先として子コンポーネントであるHome、About、Usersページが存在します。それぞれのページに対してリンクを設定していきます。
以下はAboutコンポーネントとUsersコンポーネントのコードです。
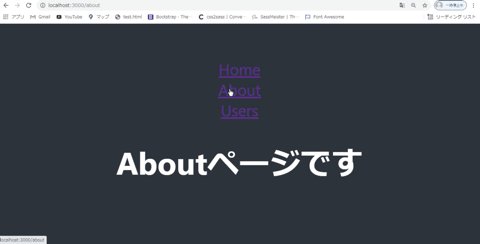
// About.js import React from "react"; const About = () => { return( <div> <h1>Aboutページです。</h1> </div> ) } export default About
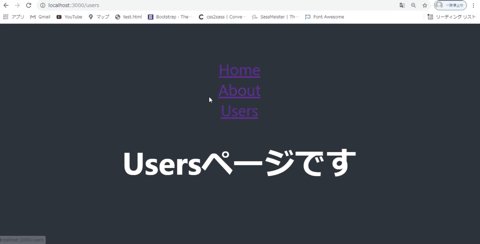
// Users.js import React from "react"; const Users = () => { return( <div> <h1>Usersページです。</h1> </div> ) } export default Users
これらのコンポーネントを親コンポーネントであるApp.jsにインポートし、実際にルーティングされるか確認します。

た、BrowserRouterの名前が長いと感じた場合、Routerという別名を使用することで短く使いやすくすることができます。
以下は、エイリアス(as)としてRouterを使用したApp.jsのコードです
// App.js import {BrowserRouter as Router, …} {// 通常は<BrowserRouter> } <Router> <div> <Link to='/'>Home</Link> <Link to='about'>About</Link> <Link to='users'>Users</Link> <Routes> <Route path="/" /> <Route path="about" element={<About />} /> <Route path="users" element={<Users />} /> </Routes> </div> </Router>
上記のコードでは、react-router-domパッケージからRouter、Routes、Route、Linkモジュールをインポートしています。
Routerを使用してBrowserRouterの代わりにルーティングを行っています。
最後に注意点として、最近のReact学習者はreact-routerパッケージを使用している場合、バージョン6がインストールされることに注意する必要があります。
バージョン6は、比較的に最近リリースされたものであり、古い書籍や教材を使用している場合は予期しないエラーが発生する可能性があります。パッケージのバージョンを確認する際には、package.jsonファイルを参照してください。
学習の為に以前のバージョンが必要な場合は一度パッケージを削除してインストールし直すしかありません。
npm remove react-router npm install react-router@v5
yarn remove react-router yarn add react-router@v5
もしくは最初からバージョンを指定してインストールしてみて下さい。
アプリケーション全体でルーティング
アプリケーション全体でルーティングを利用するために、React-Router-domのBrowserRouterコンポーネントを使用する際には、React.StrictModeを置き換えることができます。
以下は、index.jsファイルのコードです。
// index.js import { BrowserRouter } from 'react-router-dom'; ReactDOM.render( <BrowserRouter> <App /> </BrowserRouter>, document.getElementById('root') );
このコードでは、BrowserRouterコンポーネントを使用してアプリケーション全体でルーティングを利用できるようにしています。
React.StrictModeをBrowserRouterで置き換えることで、ルーティング機能を使用してアプリケーションのさまざまな部分に移動することが可能になります。
以下は、React v18以降でのindex.jsファイルのコードです。
// index.js ReactDOM.render( <React.StrictMode> <BrowserRouter> <App /> </BrowserRouter> </React.StrictMode>, document.getElementById('root') );
React.StrictModeコンポーネントを使用してアプリケーション全体でStrictモードを有効にし、BrowserRouterコンポーネントを使用してルーティングを利用しています。
React.StrictModeは、開発中に潜在的な問題を検出し、警告を表示するためのものです。本番環境では無効になります。
最後に
React-Router-dom v6は多くの機能を備えたライブラリであり、ライブラリがどのように機能するかの基本的な通常Linkについて説明しました。
本日は以上となります。
最後まで読んで頂きありがとうございました。
この記事が役に立ったらブックマークと共有をしていただけると幸いです。