JavaScriptを扱う前のDOMとは? 基礎

初心者の方がJavaScriptを学び始める際に必ず理解するべきポイントの一つに、DOMがあります。
今回は、初学者の方にとって重要なポイントを押さえ、勉強時間を短縮するために、私がJavaScriptのDOMについて説明します。
DOMとは?
JavaScriptを学ぶ上で最も必要なのが、DOM(Document Object Model)です。

Webページにおいて、HTML、SVG、XMLなどのドキュメントは、すべてドキュメントと呼ばれます。
DOMは、これらのWebページをツリー構造で表現し、要素へのアクセスと管理を容易にします。
HTMLを例にとって考えると、DOMはHTML文書をツリー状の構造で表現し、要素へのアクセスや管理を可能にします。
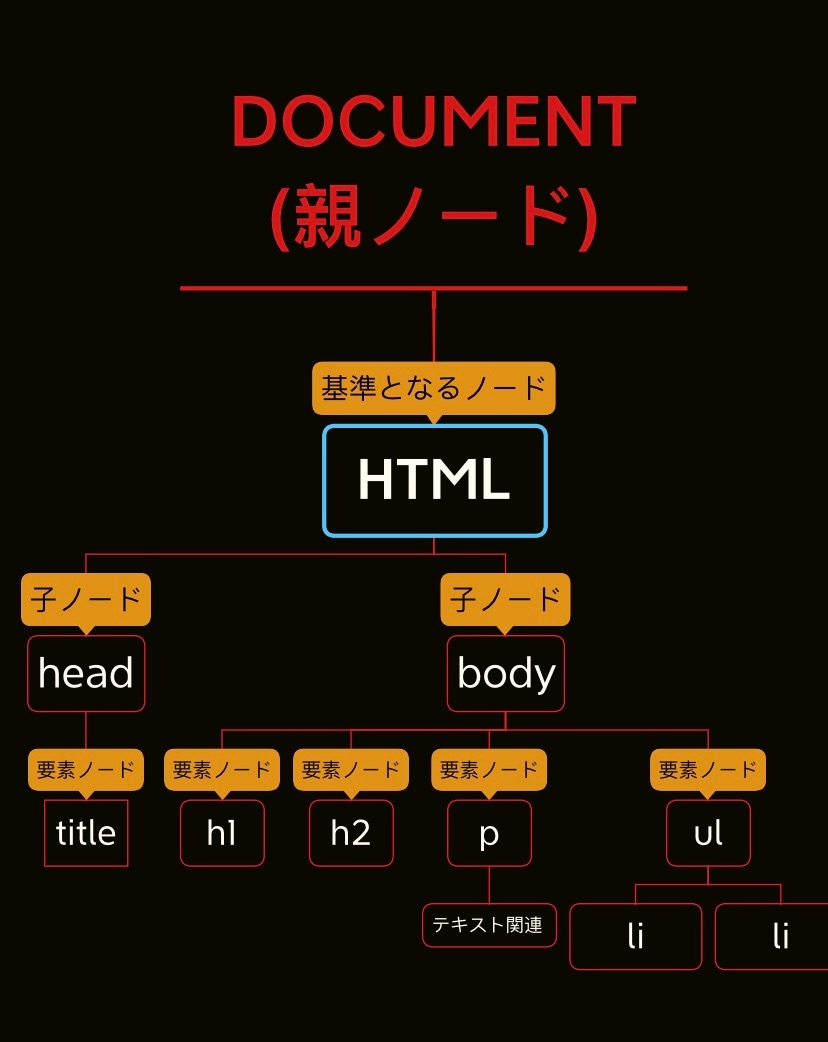
DOMノードツリーを理解するためには、専門用語だけでなく、ビジュアルな表現が非常に役立ちます。

上記の画像では、DOMの中心にあるのは、各要素を表現する『Node』と呼ばれるオブジェクトです。
各ノードは、DOMツリー内で階層的な関係を持ち、親、子、兄弟の関係を表します。
上記の画像例では、基準ノードは「HTML」であり、その下に「body」と続き、そのさらに下に 「h1」や「p」などの子(要素)ノードがあります。
このように、DOMは、Webページ上のHTML、SVG、XMLなどの要素を、ツリー状の構造で表現します。
ノードには、12種類のタイプがありますが、初学者が最初に覚えるべきものに焦点を当てて紹介します。
| 種類 | 概要 |
|---|---|
| ドキュメントノード | ドキュメント(HTML)全体を示す、ドキュメントオブジェクト |
| 要素ノード | 要素を表すオブジェクト、HTMLタグ |
| テキストノード | テキストを表すオブジェクト、タグではなく文字になります |
| コメントノード | コメントを表すオブジェクト |
| 属性ノード | 属性を表すオブジェクト、タグにある属性を表す、href・src属性など |
上記のように、『Node』には様々な種類がありますが、初心者が覚えておくべきなのは、Element、Text、Commentです。
『Element』は、HTMLタグに対応するノードで、『Text』は、テキストデータを表すノード、そして『Comment』は、HTMLのコメントを表すノードです。
DOMにおいては、空白や改行もテキストノードとして扱われます。
このElementは、簡単に言ってしまえばHTML要素を表します。
全てのHTMLドキュメントの要素は、このElementを継承したオブジェクトとして表されます。
HTML要素を操作するには、DOMに用意されたメソッドを利用します。
例えば、getElementsByTagNameやquerySelectorなどです。
開発者ツールを利用することで、DOMの階層構造を確認することができます。
また、JavaScriptを使うことで、ドキュメントオブジェクトに組み込まれたメソッドを用いて、HTML要素にアクセスし変更することができます。
DOMは、HTML要素を木構造として表現する方法であり、Webページを操作する上で欠かせない概念です。
初心者には最初は難しいかもしれませんが、慣れてくると非常に便利なツールになるでしょう。
ブラウザを操作する?
JavaScriptは広く使われているプログラミング言語の1つで、Chrome、Firefox、Internet Explorer、Edge、Safariなどのブラウザで実行されるプログラムを処理します。
JavaScriptはインタプリタ言語であり、事前にプリコンパイルされないため、ブラウザが命令をそのまま実行します。
普段私たちが使用しているTwitterやYouTubeの「いいね」ボタンを押すと、1カウントが入ります。
これはJavaScriptによって、ドキュメントから要素を取得し、命令通りにプログラムを実行しているからです。
最近のCSSでは、プログラミング言語を使用しなくても高機能なサイトが作成できるようになっていますが、HTMLとCSSだけで作成されたサイトは、一度ブラウザに読み込まれると変化しません。
これは、HTMLとCSSが静的なデータであるためです。
しかし、JavaScriptを使用すると、ブラウザに読み込まれた後でも、テキストなどの要素を書き換えたり、要素を追加、削除、タグの属性値を変更することができます。
また、Ajaxを使用してデータを取得することもできます。
これらの操作を行うことで、HTMLとCSSだけでは実現できないことが可能になります。
HTMLとCSSをある程度理解している方であれば、プロのスキルや知識を必要とせずに、DOM操作を簡単に行うことができます。
つまり、JavaScriptを使用することで、ウェブページにより多くの機能を追加することができます。
注意点
JavaScriptでDOMを操作する際には、注意点があります。
例えば、コードがCSS疑似要素を使用している場合、DOMは要素に適用されたスタイルではなく、ソースHTMLドキュメントから自身を構築します。
そのため、DOMはツリーにそれを含めることはしません。
そのため、JavaScriptは疑似要素がDOMの一部ではないため、それらをターゲットにすることはできません。
ただし、開発ツールの[スタイル]タブでCSSを操作することは可能です。
また、DOMは動的な処理が適用された時に、ブラウザからの最終的な結果(出力)となります。
つまり、DOMはソースコードではなく、最終的な表示結果を表します。
そのため、JavaScriptでDOMを操作する際には、表示されるものを操作するということを覚えておく必要があります。
具体的には、イベント駆動プログラミングを理解する必要があります。
JavaScriptでは、イベント駆動プログラミングが重要な役割を持ちます。
これは、ユーザーのアクションに対して動作するプログラムを作成することを意味します。
例えば、ボタンをクリックした時に、画像を切り替えるなどの処理が挙げられます。
最後に
初心者にとっては、DOM操作についての理解が不十分である可能性があります。
その場合、JavaScriptのコードが意図した通りに機能しない可能性があります。
そのため、基礎的なDOMの知識を学ぶことは非常に重要です。
さらに、JavaScriptを使ってDOMを操作する前に、HTMLとCSSを理解しておくことも重要です。
HTMLとCSSを学ぶことで、DOM操作の基礎的な概念やコンセプトを理解しやすくなります。
本日は以上となります。
最後までこの記事を読んで頂きありがとうございます。