React Hooks 入門 モーダル実装

本日はReact.js Hooksでモーダルコンポーネントの実装を他のライブラリを活用せずに、独自に作成していきます。
こちらは初学者様に向けた入門となります。
Web開発されてるならば、モーダルはごく一般的なUX要素です。
現在のページの上部に表示されるダイアログボックス/ポップアップウィンドウとなっています。
より効率よくそしてUIを壊す事なくコンテンツを動的にレンダリングする事を意識して作成していく事が重要となります。
当ブログの記事では複雑なコードではなくシンプルな実装となっております。
事前準備
• create-react-appを使用していきます。
npx create-react-app プロジェクト名
• VS Code
• React Hooksの最低限の理解
モーダル実装
まずはコンポーネント全体コードからどうぞ。
import { useState } from "react";
import Modal from './Modal';
const App = () => {
const [modal, setModal] = useState(false);
const Toggle = () => setModal(!modal);
return (
<div className='App'>
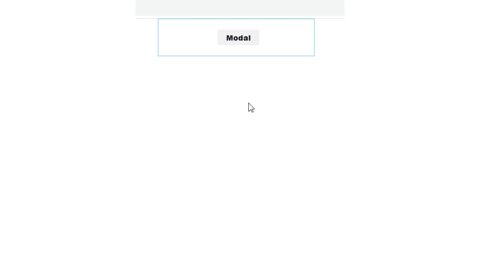
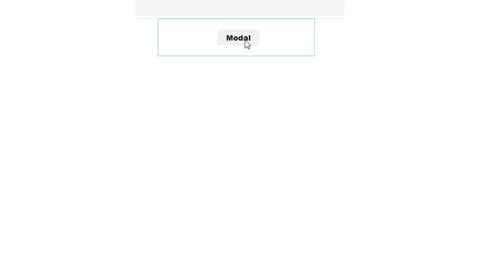
<button onClick={() => Toggle()}>
Modal
</button>
<Modal show={modal} title="My Modal" close={Toggle} />
</div>
);
}
const Modal = ({ show, close }) => {
return (
<div>
{
show ?
<>
<div className="modal">
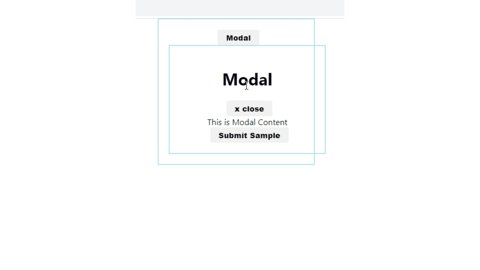
<h1> Modal </h1>
<button className="close" onClick={() => close()}>
x close
</button>
<div onClick={(e) => e.stopPropagation()}>
<main>
ここにテキストや画像
</main>
<footer>
<button className="submit" onClick={() => close()}>Submit Sample</button>
</footer>
</div>
</div>
</>
: null
}
</div>
);
};
export default Modal;
button {
font-size: 0.9rem;
border: none;
border-radius: 3px;
padding: 0.3rem 1rem;
margin-left: 0.5rem;
font-weight: 800;
}
div:nth-child(1) {
box-sizing: border-box;
width: 300px;
text-align: center;
padding: 20px;
border: 1px solid #61dafb;
margin: auto;
}
.close {
position: absolute;
top: 0;
right: 0;
background: transparent;
}
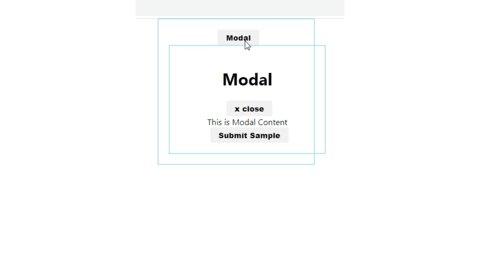
DEMO

それでは解説していきます。
まずは『Modal.js』ファイルを作成下さい。 『App.js』と同じ階層で大丈夫です。
const Modal = ({ show, close }) => {
return (
<div>
{
show ?
showでの表示状態が『true』の場合だけモーダルを表示させます。
つまりレイアウト全体となります。
App.jsファイルでモーダルの小道具(close)としてトグルメソッドを渡しています、つまりToggleのonClickイベントという事になります。
<Modal show={modal} title="My Modal" close={Toggle}/>
<h1> Modal </h1>
<button className="close" onClick={() => close()}>
closeのメソッドをコールバックで追加します。
2つめのボタン『submit』にもcloseを渡してしまってるのですが※外してもらっても構いません。
<button className="submit" onClick={() => close()}>Submit Sample</button>
e.stopPropagation()を使用しているかと思いますが これは、モーダルコンポーネントのクリックイベントを停止していく必要があるのでこちらを使用して閉じます。
ReactでのstopPropagation()はイベントへの伝播のみを停止させます。
クリックイベントが伝播しないように設定してあげます。
<div onClick={(e) => e.stopPropagation()}>
App.jsファイルでは、Modalをインポートし『useState』フックで初期値を『false』に設定します。
import { useState } from "react";
import Modal from './Modal';
const App = () => {
const [modal, setModal] = useState(false);
そして小道具として、『modal』を埋め込み渡してあげます。
<Modal show={modal} ....>
Toggleメソッドはモーダル状態を『false』から『true』にまたはその逆に切り替える為のメソッドでイベントハンドラーとして使用します。
const Toggle = () => setModal(!modal);
<Modal show={modal} title="My Modal" close={Toggle} />
React Hooksでの他のライブラリなどを使用せず、シンプルなモーダル実装でした。
『useEffect』フックでAPIをfetchしたのを本日のモーダルに表示させてみるとかを是非やってみて下さい。
当ブログの関連記事のリンク貼っておきます。
本来でのモーダルのコンポーネントでは実装するとなると非常に工数がかなりかかりますが
ライブラリを使用するのであれば、『react-hooks-use-modal』を使用すれば簡単に作成が可能となります。
『react-hooks-use-modal』のサイトでmodalを実装した際のDEMOも確認できます。
他にも『Bootstrap』、Reactと言えば簡単にマテリアルなデザインが実現できる『material-ui』などを活用していけばすぐに導入が容易となります。
CSSフレームワークの『TIlwindcss』をReact.jsで導入する方法はこちらでございます。
本日は以上となります。
最後まで読んで頂きありがとうございます。
素晴らしいコーディングライフをお過ごし下さい♫