Reactフック useRef 使い方 基礎

本日はReactの『useRef』の使用方法について解説致します。
注意点とし、この記事では、Reactの基本である『useState』および『useEffect』フックを使用しますのでご了承下さい。
useRefフックとは
『useRef』フックを使用すると、更新時に再レンダリングがされる事なく、可変値を格納するために使用できDOMノード要素にアクセスするために使用できます。
『useRef』は再レンダリングを引き起こす事はないという事は、アプリケーションがuseStateフックを使用した場合にレンダリング時の回数を数えようとすると、フックが再レンダリングを繰り返し引き起こすため、無限ループに陥ります。
それを回避するために、useRef()フックを使用し活用します。
つまり、useRefフックは以前の状態値を追跡し 再レンダリング間で可変値を永続化させる事になります。
useRefフックを使用する
まずは、簡単な実装で流れを見てみましょう。
下記では、入力フィールドのデータを保存し、レンダリング間でそれらを永続化できるようにしています。
import { useRef } from 'react' const App = () => { const inputRef = useRef(null) // ボタンクリックハンドラの作成 const buttonClick = () => { // 入力された値を通知 alert(inputRef.current.value) } return ( <div className="app"> <p>文字を入力して下さい</p> <input ref={inputRef} /> <button onClick={buttonClick}>Load</button> </div> ) }
See the Pen React useRefフック by dev.K | Webアプリ開発者 (@enjinia_f) on CodePen.
最初のステップは、フックを初期化することです。
useRefフックを初期化するには、インポートして呼び出して変数に格納してあげます。
引数としてフックに値を渡すこともできます、Reactはこの値をフックの初期値として使用します。
import { useRef } from 'react' const inputRef = useRef(null);
まず初期値として渡した値が『null』となっていますが、useRefを使用してDOMノードまたはReactコンポーネントへの参照を格納する場合、開発者は通常では、初期値をnullに設定します。
フックを初期化すると、オブジェクトが返されます。
そのオブジェクトには、currentというプロパティが含まれます。
フックに使用した初期値がこのcurrentプロパティの値になります。
このフックを使用して、DOMノードまたはReact要素への参照を保存します、それを行うには、ノードまたは要素を見つけ、ref属性を追加します。
<input ref={inputRef} />
この属性の値は、初期化されたuseRef()フックになりますので、属性には変数名を渡してあげます。
そうする事により、refオブジェクトによって返されるcurrentプロパティの値が要素となります。
そして、refでこのcurrentプロパティを使用して要素にアクセスできるようになります。
alert(inputRef.current.value)
値の保存
値の保存では、useRefがノードや要素への参照を保存できるのと同じように、値も保存可能です。
これは、再レンダリングをトリガーせずに値を保存する場合に便利で最適となります。
useRefを使用して値を保存および更新する場合は、これらの更新は副作用であることに注意してください。
useEffect()フックを使用すると、値が変更される前に状態の値を参照に保存できます。
useEffect()フックを使用した場合で、別の例を見てみましょう。
ここからは、useStateフックおよびuseEffectフックも使用していきます。
それらフックのチュートリアルはuseStateフックとuseEffectフックで学ぶ事ができます。
それでは、全体コードを確認下さい。
import {useState, useEffect, useRef} from 'react' const App = () => { const [input, setInput] = useState("") const count = useRef(0) useEffect(() => { count.current = count.current + 1; }); return ( <div> <input type="text" value={input} onChange={(e) => setInput(e.target.value)} /> <h1>Count: { count.current }</h1> </div> ) } export default App;
DEMO

See the Pen React useRefフック by dev.K | Webアプリ開発者 (@enjinia_f) on CodePen.
useRef()フックは1つのアイテムのみを返し『 current 』と呼ばれるオブジェクトを返します。
返されるオブジェクトには、『 current 』に渡される引数が値であるプロパティとなります。
初期値を設定します『useRef(0)』。
const App = () => { const [input, setInput] = useState("") const count = useRef(0) }
この初期値を『 count 』という定数に格納しておきます。
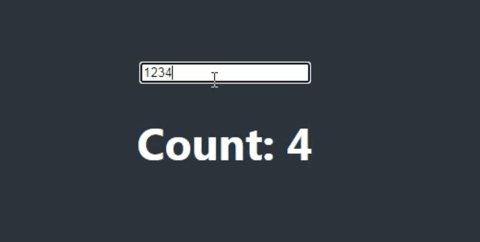
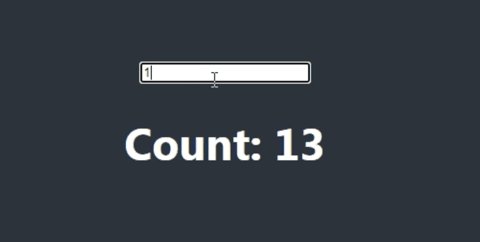
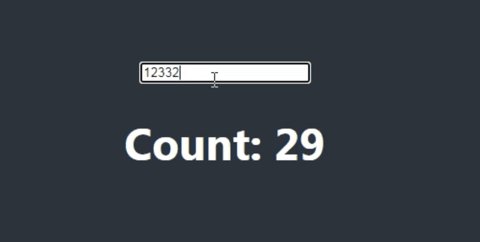
useEffect()フックでは、現在の値を毎回『 input 』入力フィールドにテキストを入力することによって更新されていきます。
useEffect(() => { count.current = count.current + 1; });
『 current 』にその割り当てられた値を持ち
コンポーネントを再レンダリングせずに、値を出力するためであり
値は変更されますが、コンポーネントには反映されません。
これは、コンポーネントを再レンダリングせずにDOM要素のコンポーネントまたはプロパティの値を変更できるため便利な機能となります。
覚えておくべき1つは、手動で値を更新する場合では、ボタンをクリックすると値が更新されます。
ただし、値を変更しても再レンダリングは発生する事はありません。
そのため、コンポーネントが再レンダリングされUIが最新の値で更新されるまで、同じ値が表示され続けます。
最後に
『useRef』ではこのように、簡単にDOM要素を永続的に操作することが可能となります。
それだけなく、Reactコンポーネントを非常に簡単に操作もできます。
以前の状態値から状態値を変更する場合は、useRefフックを使用しそれらを永続化することをお勧め致します。
そして、なるべく小道具(props)を使用してデータを渡すことで作成することをお勧めします。
useRefフックは関数コンポーネントでのみ使用可能であることに注意してください
『current』の引数が渡されなかった場合に返されるオブジェクトには『undefined』となります。
DOM要素を参照する場合の時は『React.createRefAPI』を使用して下さい。
本日は以上となります。
この記事で、useRefフックとは何か?また、その使用方法を理解するのに役立つことを願っております。
最後までお読み頂きありがとうございます。