WindowsでのReact Native開発環境構築と基礎文法解説:Expoを使った最初のプロジェクト手順

一般に、React Nativeを使い始めるには、「Expo CLI」または「React Native CLI」を使用する2つの方法があります。
どちらの方法にもそれぞれ長所と短所がありますが、React Nativeの公式ドキュメントでさえ、モバイル開発が初めての場合はExpo CLI から始めることを提案しております。
したがって、当記事ではWindowsを使用した最初の React Nativeプロジェクト用にExpo開発環境をセットアップするために必要なすべての手順を説明致します。
そして、Windows上でReactを使用してiOSアプリ開発を試してみたいと思っている方に向けた入門記事でもあります。
ですが、MacOSをお持ちの方はReact Native CLIを使用してプロジェクトをすばやく起動するのが標準的な方法ですので、すぐに移行をお勧めします。
また、この記事では、React Nativeの開発環境をセットアップした後に、React Nativeと通常のReactの基礎文法の違いをコード例を交えて解説しています。
これにより、同時にReact Nativeの基礎文法を直接学ぶことができます。
WindowsでのiOSアプリ開発について
WindowsでiOSアプリを開発するのが難しい理由がいくつかございます。
まず、Appleの壁に囲まれた庭では、MacなしでiOSアプリを開発することはほとんど不可能となっております。
iOSアプリを構築するための唯一の統合開発環境 (IDE)であるXcodeは、macOSでのみ使用できます。
コンピューター上で iOSデバイスをシミュレートするなどの重要な開発機能は、Xcodeがインストールされている場合にのみ可能です。
Webサイト経由でアプリをアップロード可能なGoogleのPlay Storeとは異なり、iOSビルドをAppleのApp Storeにアップロードする唯一の方法は、macOS専用のソフトウェアツール (Xcode、Transporter (macOSの専用アプリ)、およびAltool コマンドラインプログラム) を使用することです。
macOSを使用せずにApp Storeでアプリを公開することは文字通り不可能となっております。
しかし、幸いなことに、Windowsだけを使用して iOSアプリを開発する方法がいくつかあります。
1つ目のアプローチは、Windowsを使用しmacOSマシンにアクセスし、Xcodeを使用してアプリ全体を開発することです。
完全なmacOS + Xcode開発エクスペリエンスが必要な場合は、WindowsコンピューターにmacOS仮想マシン(VM)をインストールできます。
AppleがiOS アプリの構築に使用することを意図していたすべてのネイティブ開発ツールを入手できるので、これは素晴らしいことです。
このオプションを使用すると、デザイン、プログラミング、ビルド、およびApp StoreへのアップロードをすべてmacOS上で行うことができます。
具体的には、Dockerを使用してWindowsコンピューターにmacOS仮想マシンをインストールする方法ということです。
ただし、これは法的に許可されていないため、実施することはお勧めできません。
また、macOSのライセンス契約により、macOSはAppleのハードウェア上でのみ実行できるようになっています。
したがって、macOSをWindowsコンピューター上で実行することは、ライセンス違反になる可能性があります。
それだけでなく、この方法は技術的にかなり高度であり、正しく構成されていない場合、パフォーマンスの問題やセキュリティ上の問題が発生する可能性があります。
したがって、代わりに、macOSを実行できるハードウェアを購入することを推奨します。
2つめのアプローチは、クロスプラットフォーム開発ツールを使用してWindowsでコードを作成することです。
また、開発プラットフォームでiPhoneとiPadの両方を簡単にビルドできない場合は、iPhoneを選択するようにしてください。
それは、iPadよりiPhoneを持ち歩く人が増え、外出時にアプリを使用する人が多い為です。
さらに、iPhoneで設計されたアプリはiPadでも使用できますが、その逆は必ずしも保証してるとは限りません。
iOSアプリをApp Storeに公開せずに共有したい場合、アプリファイルをDiawiにアップロードして、共有可能なインストールリンクを作成できます。
誰でもリンクを使用してアプリをインストールできますが、無料枠のDiawiアカウントを使用する場合は25回までという制限がかけられておりますのでご注意下さい。
非常に制限されているように感じますが、Test FlightおよびApp StoreへのIPAファイルのアップロードはmacOSでのみ可能であるため、WindowsではDiawiが最善の策となっております。
注意点があります。
この方法は、アプリを公開するための正式な方法ではないということです。
最終的に、iOSアプリを公開するためには、App Store Connectを使用してApp Storeにアプリを送信する必要があるので、この正式な方法の手順でアプリケーションを公開することを念頭に置いてください。
React NativeとExpo
React NativeではネイティブUIコンポーネントを使用できるため、iOSに属しているように見えるアプリを作成できます。
これにより、応答性の高いモバイルWebサイトを単純にレンダリングするWeb Viewアプリなどよりも高速なパフォーマンスが得られます。
全体として、ExpoはReact Nativeコミュニティに愛されていることは確かです。
React Nativeは、便利な開発機能のコレクションであるExpoと併用するとさらに優れています。
Expoはすべてのプラットフォームに1つのコードベースとなっております。
Expoを使用すると、Java、Kotlin、Swiftのネイティブコードを扱うことなく、JavaScript/TypescriptからAndroidとiOSの両方のアプリを開発できます。
React Native CLIとは異なり、ネイティブコードを1行も書かずに、カメラやセンサーなどのハードウェア固有の機能を操作できる一連のパッケージを提供します。
import { Camera } from 'expo-camera';
import * as Contacts from 'expo-contacts';
import { Gyroscope } from 'expo-sensors';
WindowsでiOS開発する場合、Expo Application Services(EAS)は特に重要です。
クラウドで iOSアプリをビルドして提出する方法も提供してくれます。
Expo本体自体は無料ですが、EASは有料となっています。
つまり、クラウド内の実際のmacOSマシンにアクセスするには、正当ではあるが高価なオプションがあります。
これは、 Mac in Cloud、Mac Cloud、またはMac Stadiumなどのプロバイダーに継続料金を支払うことで実現できます。
この方法を使用する場合は、アプリのビルドとアップロードに必要な最小限の期間レンタルし、完了したらすぐにキャンセルすることをお勧めします。
事前準備
・ Windows
・ Node.JS
・ この記事ではVS Codeを使用
・ React.jsの基礎があると尚良し
Expo CLIのインストール
Expo CLIを使用するには、まずターミナルを開いて、以下のコマンドを入力します。
npm install --global expo-cli
ただし、このコマンドを実行する前に、あらかじめnpmがインストールされていることを確認する必要があります。
「npm install --global expo-cli」コマンドは、Node.jsのバージョン8.9.0以降で使用可能です。
また、インストール時に権限エラーが発生する可能性があるため、必要に応じて予め調査や設定を行うことをお勧めします。
Expo CLIをグローバルにインストールするには、上記のコマンドに--globalフラグを追加する必要があります。
npmでグローバルにインストールされているパッケージを確認するには、以下のコマンドを実行してください。
npm list -g --depth 0
このコマンドは、グローバルにインストールされているパッケージのリストを表示します。
--depth 0オプションを使用することで、依存関係の深さを制限し、直接インストールされたパッケージのみを表示します。
もしexpo-cliがグローバルにインストールされている場合、ターミナル上にexpo-cliがリストに表示されているはずです。
これにより、Expo CLIをシステム全体で使用することができます。
つまりこれで、最初のReact Nativeプロジェクトを作成できるようになりました。
プロジェクトの初期化
新しいフォルダを作成し移動します。
mkdir projects ↓ cd projects
新しいExpoプロジェクトを作成するには、ターミナルで以下のコマンドを使用します。
expo init ? What would you like to name your app? —-> my-first-app
まず、アプリケーションの名前を指定する必要があります。
例えば、最初のアプリケーションなので、my-first-appという名前にします。
その後、アプリケーションに使用するテンプレートを選択する必要があります。
expo initコマンドを実行すると、以下のような選択オプションが表示されます。
1. Blank (空のプロジェクト)
2. Tabs (タブを持つプロジェクト)
3. List (リストを持つプロジェクト)
4. Bare Workflow Template (ベアなReact Nativeプロジェクト)
5. Managed Workflow (Expo SDKを利用するReact Nativeプロジェクト)
それぞれのオプションについて解説します。
1. Blank (空のプロジェクト) これは、空のReact Nativeプロジェクトを作成するオプションです。自分でコードを書いてプロジェクトを構築する必要があります。
2. Tabs (タブを持つプロジェクト) これは、タブ(タブナビゲーション)を持つReact Nativeプロジェクトを作成するオプションです。複数の画面を切り替える際にタブを利用することができます。
3. List (リストを持つプロジェクト) これは、リストを持つReact Nativeプロジェクトを作成するオプションです。リストビューを利用して、複数のアイテムを表示することができます。
4. Bare Workflow Template (ベアなReact Nativeプロジェクト) これは、React Nativeのベアなプロジェクト(Expoを使わない)を作成するオプションです。ExpoのAPIやライブラリは利用できません。
5. Managed Workflow (Expo SDKを利用するReact Nativeプロジェクト)
これは、Expo SDKを利用してReact Nativeプロジェクトを作成するオプションです。Expoが提供する様々なAPIやライブラリを利用することができます。また、Expoが提供する機能であるOTA(Over The Air)アップデートやPush通知を利用することができます。
以上が、expo init コマンドで表示される選択オプションの説明です。
プロジェクトの目的や開発スタイルに合わせて、適切なオプションを選択することが重要です。
したがって、選択肢は好きなものを選択できますが、デモンストレーションのために、本日は空のテンプレート(Blank)を選択します。
これら2つの簡単な質問に答え終えると、Expoはすべての依存関係をインストールし、プロジェクトを準備し始めます。
iosアプリケーションを実行するには、ターミナルで cd my-first-appと入力してから、プロジェクトのフォルダに移動し、expo startと入力して開発サーバーを起動する必要があります。
cd my-first-app ↓ expo start
Node.JSへのアクセスを許可するよう求められる場合がありますので許可するようにしてください。
アクセスを許可すると、Expoは以下の画像のように、Expo Developer Toolsという名前の新しいブラウザウィンドウを自動的に開きます。

問題なくブラウザウィンドウが開かれていれば、すべてが正しくインストールされていることを意味します。
デフォルトのexpo startコマンドを実行すると、Expo CLIはiOS、Android、Webのすべての開発サーバーを起動します。
つまり、Expo GoアプリやExpo Clientアプリを使用して、iOSデバイス、Androidデバイス、WebブラウザーでExpoプロジェクトをプレビューすることができます。
ただし、expo startコマンドを実行すると、Expo CLIは自動的に最適な開発サーバーを選択します。
たとえば、iOSデバイスが接続されている場合は、iOS開発サーバーが優先されます。
同様に、Androidデバイスが接続されている場合は、Android開発サーバーが優先されます。Webブラウザーでプレビューする場合は、Web開発サーバーが使用されます。
したがって、expo startコマンドを実行するだけで、すべての開発サーバーが起動し、あなたの最適な開発サーバーが自動的に選択されます。
しかし、VS Codeのターミナル上でexpo startコマンドを実行した場合、Expo Developer ToolsをQRコード付きのブラウザウィンドウで自動的に開始しないことがあります。
ただし、ターミナルにQRコード付きのURLが表示されている場合では、問題ございません。
Expo CLIは自動的に最適な開発サーバーを選択するため、Expo Developer ToolsをQRコード付きのブラウザウィンドウで自動的に開始しない場合でも、Expoプロジェクトを開発することができます。
手動でExpo Developer Toolsを開始することで、より便利にExpoプロジェクトを開発することができます。
アプリの実行
デバイスでアプリケーションを実行します。
ですが、それを行うには、まだもう一手間の設定が必要です。
まず最初に、Expoアカウントをまだお持ちでない場合は、ExpoのWebサイトでアカウントを作成する必要があります。
アカウント作成の手順は簡単です、アカウント情報を入力し【Create Your Account 】をクリックすれば無事に登録完了です。
それでは、Expoアカウントを作成しましたらターミナルに移動し以下のExpo CLIコマンドを使用します。
expo login
expo loginと入力し、あなたがアカウント作成で決めたユーザー名および電子メールとパスワードを入力してログインします。
指定された情報が正しければ、成功メッセージが表示されます。
しっかりと確認をしたい場合には、以下のコマンドを使用すれば、正常にログインしたかどうかをテストすることもできます。
expo whoami
これにより、正しいログイン状態であればあなたのユーザー名が表示されます。
Expo GOモバイルアプリの設定
では、あなたご自身のスマホをご用意下さい。
App StoreまたはGoogle Play StoreからExpo Goアプリケーションをインストールします。
無料インストールですのでご安心ください。
アプリケーションをインストールしましたら、そのアプリを起動し、作成したばかりのアカウントでログインして、【RECENTLY IN DEVELOPMENT】タブの下にあるアプリケーションを起動します。
もし、RECENTLY IN DEVELOPMENTタブの下にアプリケーションが表示されない場合は、開発サーバーを実行しているターミナルでCTRL + Cを押してサーバーを再起動し、expo startコマンドをもう一度入力して下さい。
これで、 Expo開発者ツールのブラウザタブにJavaScriptバンドルがビルドされていることが表示されます。
その後にExpo Goはデバイス上でアプリケーションを自動的に起動致します。
先述したように、VS Codeのターミナル上でexpo startコマンドを実行した場合、Expo Developer ToolsをQRコード付きのブラウザウィンドウで自動的に開始しないことがあります。
アプリ起動の別の方法としまして、スマホ端末またはExpo Developer Toolsで「QRコード」をスキャンして、スマホでアプリケーションを実行することも可能です。
Androidでは、 Expoアプリケーションから直接QRコードをスキャンできます。
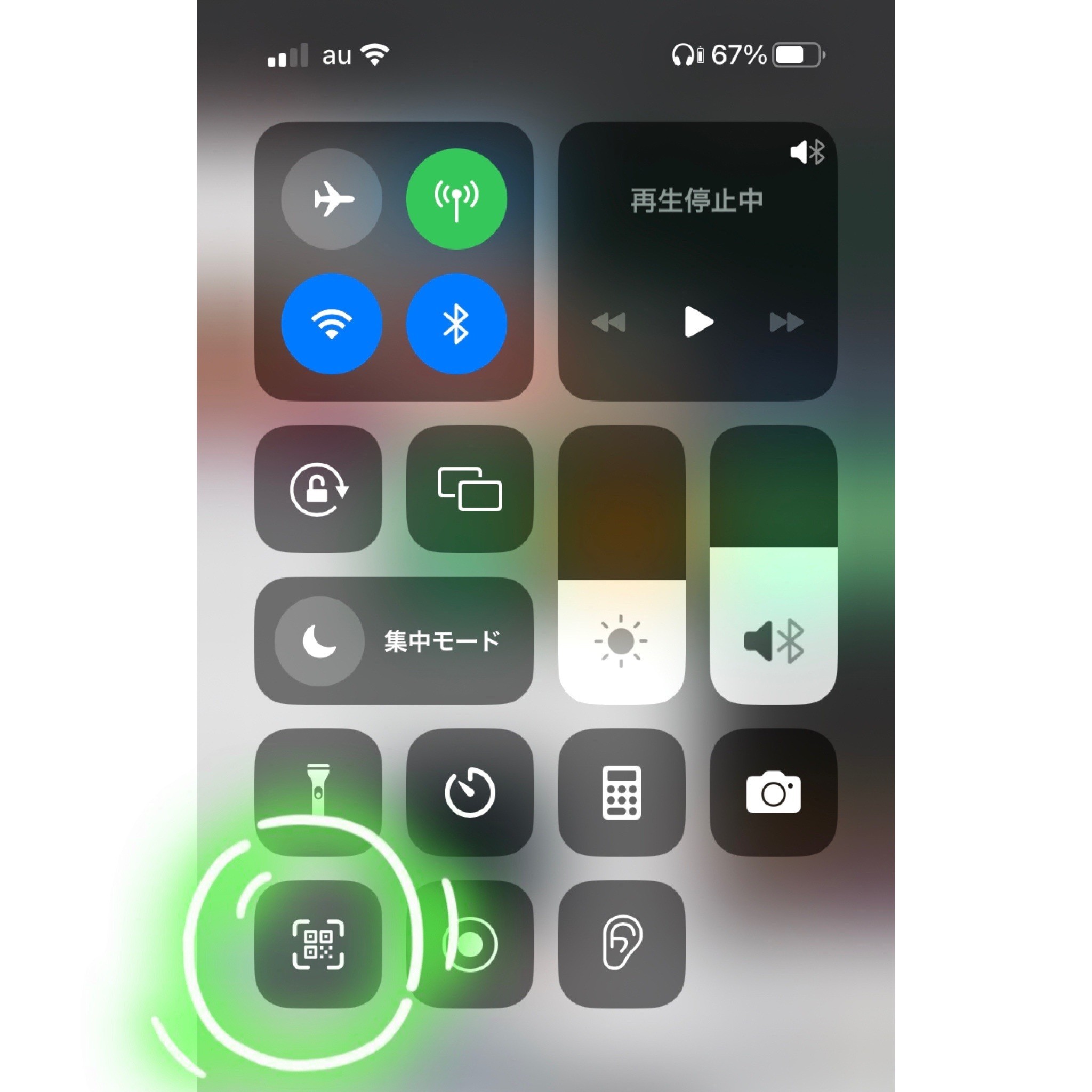
iOSでは、画面右上から下にスワイプし、コントロールセンターを表示 →「コードスキャナー」をタップから行う必要があります。

これは、他の人のアプリケーションを実行しようとしている場合に特に便利ですので活用してみて下さい。
また、VS codeのターミナルであれば、expo startで開発サーバー起動時に、ターミナル上にQRコードが表示されるので、そちらから起動しても問題ございません。
App.jsファイルを開き、デフォルトの<Text>内を任意のテキストに変更してみてください。
<View style={styles.container}> <Text>I love React Native!</Text> <StatusBar style="auto" /> </View>
スマホのデバイス上で確認すると、Expo GOがあなたのアプリケーションを自動的に更新をしているはずです。
以下は開発中にiOSデバイス、Androidデバイス、Webブラウザーでの開発サーバーを切り替えてプレビューするための手順です。
ターミナルで、Expoプロジェクトのルートディレクトリに移動します。
以下のコマンドを実行して、iOS開発サーバーを起動します。
expo start --ios
Expo Goアプリを使用して、iOSデバイスでExpoプロジェクトをプレビューします。
ターミナルで、Expoプロジェクトのルートディレクトリに移動します。
以下のコマンドを実行して、Android開発サーバーを起動します。
expo start --android
Expo Goアプリを使用して、AndroidデバイスでExpoプロジェクトをプレビューします。
・ Webブラウザーでの開発サーバーを切り替える
ターミナルで、Expoプロジェクトのルートディレクトリに移動します。
以下のコマンドを実行して、Web開発サーバーを起動します。
expo start --web
Webブラウザーを使用して、Expoプロジェクトをプレビューします。
これらの手順を実行することで、iOSデバイス、Androidデバイス、Webブラウザーでの開発サーバーを切り替えて、Expoプロジェクトをプレビューすることができます。
注意点はあります。
expo start --webコマンドによるWeb開発サーバーの切り替えです。
このコマンドを実行すると、React NativeコードがWebアプリケーションに変換され、WebpackによってバンドルされたJavaScriptファイルが生成されます。
つまり、このコマンドを実行すると、React NativeアプリがWebアプリケーションに変換されます。
したがって、expo start --webコマンドを使用してWebアプリケーションを開発する場合、iOSアプリ開発するために必要なiOSシミュレーターは必要なくなります。
iOSアプリを開発する場合は、expo startコマンドを使用して、iOSシミュレーターでReact Nativeアプリを実行する必要があります。
ここまでの手順を終えたあなたは、これでReact Nativeでコーティングを始める事ができます。
React Nativeの基礎文法
ReactとReact Nativeは、同じReactライブラリをベースにしていますが、Webアプリケーションとモバイルアプリケーションの開発に特化しているため、いくつかの文法的な違いがあります。
React Native入門はまた、別途記事にして取り扱いますが、通常のReactとReact Nativeの文法の違いをいくつか例に示しておきます。
コンポーネントのインポート方法
まず、Reactでは、コンポーネントをインポートする際には、通常のJavaScript ES6 モジュールと同様に、importキーワードを使用します。
例えば、以下のようにして、MyComponentコンポーネントを./MyComponentからインポートできます。
// 通常のReact import MyComponent from './MyComponent';
React Nativeでも、同じようにコンポーネントをインポートすることができますが、React Nativeでは、Reactとは異なるコンポーネントが存在するため、React Native固有のコンポーネントをインポートする必要があります。
React Nativeでのコンポーネントのインポートには、以下のような方法があります。
// React Native import { View, Text } from 'react-native';
React Nativeでは、ViewなどのReact Native固有のコンポーネントをインポートする必要があります。
React Native固有のコンポーネントをインポートすると、以下のようなコンポーネントが使用可能になります。
・ View: ビューを表すコンポーネント。
・ Text: テキストを表示するコンポーネント。
・ Image: 画像を表示するコンポーネント。
・ TextInput: テキスト入力フィールドを表すコンポーネント。
・ ScrollView: スクロール可能なビューを表すコンポーネント。
・ Touchable: タップやクリックなどのインタラクションを処理するコンポーネント。
これらのコンポーネントは、React Nativeの特徴であるネイティブアプリケーションの開発に必要な要素を提供しています。
なぜ、React Nativeで固有のコンポーネントをインポートしなければならない理由は、React NativeがWebブラウザではなく、ネイティブのモバイルアプリケーションで動作するためです。
Webブラウザ上で動作するReactとは異なり、React Nativeはネイティブのコンポーネントをレンダリングする必要があります。
したがって、React Nativeの開発においては、ネイティブアプリケーションで必要なコンポーネントを使用する必要があるのです。
スタイルの指定方法
Reactでは、スタイルを指定する際には、通常のHTML/CSSと同様に、style属性を使用します。
例えば、以下のようにして、テキストの色を赤色にし、フォントサイズを24pxに設定できます。
// 通常のReact function MyComponent() { const styles = { color: 'red', fontSize: 24, }; return ( <div style={styles}> Hello, world! </div> ); }
一方、React Nativeでは、スタイルを指定する際には、CSSの代わりにJavaScriptを使用し、StyleSheetオブジェクトを使用してスタイルを作成します。
以下の例では、StyleSheetオブジェクトを使用して、テキストの色を赤色にし、フォントサイズを24pxに設定しています。
// React Native import { StyleSheet, Text, View } from 'react-native'; function MyComponent() { return ( <View style={styles.container}> <Text style={styles.text}> Hello, world! </Text> </View> ); } const styles = StyleSheet.create({ container: { backgroundColor: 'white', padding: 10, }, text: { color: 'red', fontSize: 24, }, });
しかし、React Nativeでは、CSSの代わりにFlexboxを使用してレイアウトを行うのが一般的です。。
React Nativeのスタイルシートには、CSSとは異なるプロティがあります。
例えば、React Nativeのスタイルシートには、flexプロパティがあります。
flexプロパティは、React Nativeでレイアウトを調整するために使用されます。
親コンポーネントのサイズに対して子コンポーネントのサイズをどのように調整するかを指定します。
以下は、flexプロパティを使用して、親コンポーネント内の子コンポーネントを配置する例です。
import React from 'react'; import { StyleSheet, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <View style={styles.layout1} /> <View style={styles.layout2} /> <View style={styles.layout3} /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, flexDirection: 'row', justifyContent: 'space-between', alignItems: 'center', backgroundColor: '#fff', padding: 20, }, layout1: { flex: 1, height: 50, backgroundColor: 'red', }, layout2: { flex: 2, height: 50, backgroundColor: 'green', }, layout3: { flex: 1, height: 50, backgroundColor: 'blue', }, });
上記の例では、containerコンポーネントにflexプロパティが設定されています。
flexプロパティの値が1の場合、子コンポーネントは親コンポントのサイズに合わせて均等に配置されます。
この例では、layout1とlayout3のflexプロパティの値が1であり、layout2のflexプロパティの値が2であるため、layout2はlayout1とlayout3の幅の2倍になります。
flexDirectionプロパティがrowに設定されているため、子コンポーネントは水平方向に配置されます。
justifyContentプロパティがspace-betweenに設定されているため、子コンポーネントは親コンポーネントの両端に配置されます。
alignItemsプロパティがcenterに設定されているため、子コンポーネントは垂直方向に中央に配置されます。
このように、Flexboxは、モバイルアプリのレイアウトに適しているため、React Nativeでは非常に便利です。
コンポーネントの名前付け規則
Reactでは、コンポーネントの名前付け規則は非常に自由度が高く、functionキーワードやclassキーワードで定義した関数やクラスをコンポーネントとして使用できます。
例えば、以下のようにして、関数コンポーネントを定義できます。
// 通常のReact function MyComponent() { // ... } // or const MyComponent = () => { // ...}
一方、React Nativeでは、コンポーネントの名前付け規則が厳密に定められています。
具体的には、以下の2つのルールがあります。
・ コンポーネント名は大文字で始める必要がある。
・ .jsの拡張子を含める必要がある。
これは、React Nativeが動作するプラットフォームが、Webブラウザではなく、ネイティブのモバイルアプリケーションであることに関係しています。
ネイティブのアプリケーションでは、コンポーネント名が大文字で始まることが一般的であるため、React Nativeでも同様に大文字で始める必要があるのです。
以下は、React Nativeでのコンポーネントの定義例です。
// React Native import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function MyComponent() { return ( <View style={styles.container}> <Text style={styles.text}> Hello, world! </Text> </View> ); } const styles = StyleSheet.create({ container: { backgroundColor: 'white', padding: 10, }, text: { color: 'red', fontSize: 24, }, });
このように、React Nativeでは、コンポーネント名を大文字で始め、.jsの拡張子を含めることで、React Nativeがコンポーネントを正しく識別できるようになります。
Propsの受け渡し
まず、ReactでPropsを受け取る場合は、以下のようにpropsを引数に取ります。
// 通常のReact function MyComponent(props) { return <div>{props.message}</div>; }
React Nativeでも同様に、以下のようにpropsを引数に取ります。
// React Native function MyComponent(props) { return <Text>{props.message}</Text>; }
ただし、React Nativeではstyle属性にスタイルを指定することが多いため、styleを含むpropsを受け取ることが多いです。
// React Native function MyComponent(props) { return <Text style={props.style}>{props.message}</Text>; }
Stateの管理
ReactでStateを管理する場合の、クラスコンポーネントを使用し、以下のようにstateプロパティを定義する例を見てみましょう。
// 通常のReact // Class Component class MyComponent extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return <div>{this.state.count}</div>; } }
一方、React Nativeでは、クラスコンポーネントを使用する場合と、関数コンポーネントを使用する場合で、Stateの管理方法が異なります。
クラスコンポーネントを使用する場合は、以下のようにstateプロパティを定義します。
// React Native // Class Component class MyComponent extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return <Text>{this.state.count}</Text>; } }
関数コンポーネントを使用する場合は、useStateフックを使用してStateを管理します。
// React Native // 関数コンポーネント import React, { useState } from 'react'; import { Text } from 'react-native'; function MyComponent(props) { const [count, setCount] = useState(0); return <Text>{count}</Text>; }
上記での、useStateフックは、Stateの初期値を引数に取り、現在のStateの値と、Stateを更新するための関数を返します。
Stateを更新する場合は、setCount関数を使用します。
イベントの処理
Reactでイベントを処理する場合は、以下のようにコールバック関数を定義します。
// 通常のReact import React, { useState } from 'react'; function MyComponent(props) { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <div> <button onClick={handleClick}>Click me</button> <p>You clicked the button {count} times</p> </div> ); }
React Nativeでも同様に、以下のようにコールバック関数を定義する事が可能です。
// React Native import React, { useState } from 'react'; import { View, Text, Button } from 'react-native'; function MyComponent(props) { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <View> <Button title="Click me" onPress={handleClick} /> <Text>You clicked the button {count} times</Text> </View> ); }
ViewとTextはReact Native固有のコンポーネントであり、通常のReactには存在しません。
したがって、React Nativeでこれらのコンポーネントを使用するためには、それらをインポートする必要があります。
また、ButtonもReact Native固有のコンポーネントであるため、通常のReactでは使用できないことに注意してください。
ただし、React Nativeでは、onPressというプロパティを使用して、タップイベントを処理することが一般的です。
また、ボタンなどのネイティブコンポーネントは、Touchableコンポーネントをラップすることでタップイベントをサポートしているため、TouchableOpacityやTouchableHighlightなどのコンポーネントを使用することが推奨されています。
例えば、以下のようにします。
// React Native import { TouchableOpacity, Text } from 'react-native'; function MyComponent(props) { function handleClick() { console.log('Button clicked'); } return ( <TouchableOpacity onPress={handleClick}> <Text>Click me</Text> </TouchableOpacity> ); }
上記では、TouchableOpacityコンポーネントを使用して、タップイベントを処理しています。
TouchableOpacityコンポーネントは、onPressプロパティをサポートしており、タップイベントが発生すると指定されたコールバック関数が呼び出されます。
また、Textコンポーネントをラップして、タップ可能なコンポーネントを作成しています。
以上が、React Native初心者が覚えておくべき基礎文法となります。
最後に
React Nativeは、React.jsを使用してモバイルアプリを開発するためのフレームワークです。
React.jsを既に熟知している人であれば、React Nativeで覚える必要がある基礎文法は、React.jsと類似していることに気づくでしょう。
Reactを知らない場合は、React Nativeの基礎を理解するためには、まずJavaScriptの基礎を理解することが必要です。
React Nativeで使用されるJavaScriptは、ES6以降の構文を使用することができます。
React Nativeのコンポーネントは、React.jsのコンポーネントと非常によく似ています。ただし、React Nativeのコンポーネントは、iOSやAndroidのネイティブコンポーネントにマッピングされます。
このため、React Nativeのコンポーネントは、ネイティブアプリケーションの機能を実現することができます。
React Nativeでアプリをビルドするには、iOSまたはAndroidの開発環境が必要です。
React Native CLIを使用することで、アプリの開発を開始することができます。
また、本日使用したExpoを使用することで、より簡単にアプリの開発を行うことができます。
React Nativeは、React.jsと同様に、コミュニティが非常に活発であり、多くのライブラリが利用可能です。
これらのライブラリを使用することで、アプリの開発をより迅速かつ簡単に行うことができます。
React Nativeは、iOSとAndroidの両方のプラットフォームで動作するため、モバイルアプリの開発には非常に便利です。
React Nativeの基礎を理解していれば、素晴らしいモバイルアプリを開発することができます。
Expoは、JavaScriptとTypeScriptのどちらかを選択でき、クリック1つでコードを設定して、そのままExpoで動作するようにできます。
コードはピクセル単位で完璧なだけでなく、高度に拡張可能であり、開発者が思い付くまでに通常数週間かかるベストプラクティスに従っています。
Expoが提供する機能を活用して、本番環境に対応したReact Nativeコードを通常の5 ~ 10倍速くリリースできます。
本日は以上となります。
最後までこの記事を読んで頂きありがとうございます。
この記事が役に立ったら、ブックマークと共有をしていただけると幸いです。