
ここ数年の傾向は、Webサイトのデザインがアプリに似てきています。
高度な応答性と双方向性は、幅広いコンテンツと同じくらい重要です。
現代では、主にWebプロジェクトをレンダリングするために提示されている3つの戦略であるCSR・SSR・SSGがございます。
当記事ではWeb初心者のために最も基本的なCSRとSSRおよびSSGについて解説していきます。
SSRおよびSSGはこちらのReactを使用した静的Webサイト制作のためのレンダリング戦略 - deve.K's Programming Primer - プログラミング初心者のための入門ブログでも触れておりますので参照下さい。
また、4つ目のISR「Intelligent Sampling and Rendering」(インテリジェント・サンプリング・アンド・レンダリング)というレンダリング戦略もございますが本日では解説致しませんのでご了承下さい。
クライアントサイドとは?
クライアントサーバーモデルでは、ユーザーはコンピューターをサーバーに接続して、ダイナミックなWebサイトを閲覧します。
このモデルでは、サーバーが情報を提供し、ユーザーのデバイス(クライアント)がそれを受信し、表示する仕組みです。
クライアントサイドとは、ユーザーのデバイス上で動作するソフトウェアやプログラムのことを指します。
一般的に、Web開発のフロントエンドとしても知られ、主にHTML、CSS、そしてJavaScriptが利用されます。
これらの技術を組み合わせることで、ユーザーに見栄えの良いインタラクティブなWebページを提供できます。
ユーザーが直接操作するコンテンツだけでなく、サーバーサイドで動的に生成されたコンテンツも含まれます。
こうした動的なコンテンツを扱うために、静的なJSONファイルを使ってファイルに動的にアクセスすることが一般的です。
また、AJAXと呼ばれる手法を用いることで、クライアントサイドのWebサイトにおいてコンテンツを動的に読み込んで変更することができます。
重要な点として、クライアントサイドのプログラムは必ずしもブラウザに依存するわけではありません。
通常、クライアントサイドのプログラムはブラウザ上で実行されますが、Node.jsなどの環境を使用することで、サーバーではなくクライアントサイドでJavaScriptを実行することもできます。
さらに、クライアントサイドのプログラムは、ユーザーのデバイス上だけでなく、他の環境やプラットフォームでも実行可能です。これにより、クライアントサイドの開発においては、ブラウザに限定されない柔軟性が生まれます。
Web開発においては、常に学習を継続することが重要です。
技術は絶えず進化しており、新しい技術やベストプラクティスが登場しています。
コミュニティやオンラインリソースを活用して情報収集し、自身のスキルを向上させることで、より良いWebサイトの開発に貢献できるでしょう。
サーバーサイドとは?
「サーバーサイド開発」とは、Webサーバー上で動作するプログラムを含む、極めて重要な開発手法です。
Webブラウザやクライアントサイドは、Webサーバーとの相互作用を通じて情報を取得するため、この分野のプログラミングは非常に重要です。
サーバーサイドは、ユーザーのリクエストに応じてさまざまな処理を行い、情報の交換を可能にします。例えば、ユーザーからの入力を受け取ってデータベースとやり取りし、結果を加工してクライアントサイドに返すといった役割を果たします。
これはバックエンドとも呼ばれ、データとソースコードが格納される場所です。
ユーザーはサーバー側の処理を直接目にすることはありません。
主要なサーバーサイド言語には、Java、PHP、.NET、Python、そしてRuby on Rails(または単にRails)などがあります。
各言語には独自の特性があり、用途に応じて適切な言語を選択することが重要です。
サーバーサイドのコードは通常サーバー上に存在し、クライアントサイドのコードをエンドユーザーに提供する役割も果たします。このため、サーバーサイドのパフォーマンスやセキュリティの最適化が重要になります。
ウェブサイトが一般にアクセス可能である場合、純粋なクライアントサイドのみであっても、どこかのサーバーに配置される必要があります。
また、多くのWebアプリケーションはクライアントサイドとサーバーサイドの組み合わせで構築されます。
ただし、サーバーサイドのコードは技術的にはクライアントサイドのコードと直接的に対話する必要はありません。クライアントからのリクエストを受け取り、適切なレスポンスを生成することが主な役割です。
サーバーサイドのコードは、データの処理や分析など、裏側で多くの複雑なタスクを実行することがあります。
これらのコードは、データベースやその他のデータストアと連携して、インタラクティブなWebサイトを提供するために使われます。
また、サーバーサイドのコードはセキュリティ上の重要な部分でもあります。ユーザーからのデータの検証や適切なアクセス制御を行うことで、悪意ある攻撃からシステムを保護します。
結局のところ、サーバーサイドのコードがなければ、インターネットや現在のオンライン上で行われている多くのことは不可能となります。
その重要性から、どのような開発者であっても、この分野について理解しておくことは極めて重要です。
技術の進化とともに、新しいサーバーサイドのフレームワークやツールが登場していますので、常に学習とスキルの向上を心がけることが大切です。
クライアントサイドレンダリング
Client-Side-Rendering (CSR)は、ブラウザがアクセス要求を処理し、JavaScriptファイルのみを使用して HTMLコンテンツを生成するレンダリング方法です。
CSRはWebサイトをレンダリングするためのかなり新しいアプローチであり、JavaScriptライブラリに組み込まれるまであまり普及しませんでした。
現代での開発では主にJSライブラリとフレームワークに関するものであるため、開発者はCSRにアプローチしています。
現代のJSの人気は、すべての関心をCSRに移しております。
ブラウザはWebサイトの初期実行時にデータをクライアントのブラウザにロードします。
それが終わると、Webは動的に読み込まれます。
Webサイトのナビゲーションを制御し、クライアントのブラウザでDOMを処理します。
このプロセスには、Webサーバーではなくクライアントサイド (ブラウザ) でのデータのフェッチと処理が含まれるため、『クライアントサイドレンダリング』という名前が付けられています。
クライアント側レンダリングの優れた使用例は、シングルページアプリケーション (SPA) です。
SPAでは、各ページがクライアントブラウザでレンダリングされます。
サーバーは1つのHTMLドキュメントのみを提供します。
クライアントサイドでの開発は、ユーザーが見ることができるアプリケーションのフロント部分に焦点を当てていますので、クライアントサイドの開発者は、次のようなさまざまなタスクを完了します。
・ Webサイトのレイアウト作成
・ ユーザーインターフェイス設計
・ フォーム検証の追加
・ 色やフォントなどの視覚的なデザイン要素を追加する
・ Webサイトは主に情報提供に最適なので、ユーザーがサイトで遭遇した問題を解決する
・ Webサイトのパフォーマンスのレビュー
クライアントサイドの主な利点は、軽量で実装が比較的簡単であることです。
つまり構文が複雑すぎない事であり、コードの編集と実行は高速です。
そして、非常に簡単に習得して使用できます。
しかし、最小限のプログラミング知識または経験が必要となります。
クライアントサイドのライブラリや開発ツールの99%は無料で使用でき、コストがかかるリソースはごくわずかとなっております。
クライアントサイドには、応答時間の短縮、よりインタラクティブなアプリケーション、Webサーバーのオーバーヘッドの削減など、多くの利点があります。
クライアントサイドのデメリットでは主に安全と信頼性です。
スクリプト言語を使用するためには、より多くの時間と労力が必要であり、クライアントのブラウザがそのスクリプト言語をサポートする必要があることです。
つまり、残念ながらさまざまなブラウザでサポートされている言語であっても、すべてのブラウザバージョンとOSでまったく同じように実装されているとは限りません。
開発者は、使用する前にさまざまなプラットフォームでのクライアントサイドのスクリプト動作を確認する必要がございます。
クライアントサイドは、本質的に安全ではありません。
クライアントに提供されるコードにアクセスしやすいため、サーバー側のスクリプトよりも安全性が低くなります。
つまり、Web要求に埋め込まれた悪意のあるHTMLタグにより、サーバーが不正な形式のページを生成する可能性があります。
それがサーバーサイドで実行すると危険です。
クライアントに送り返された不正なページがクライアントサイドで実行されると、さらに問題が発生する可能性があります。
一部のユーザーは、スクリプトの実行を無効にし、このスクリプト手法の有用性を制限しています。
ですので、ユーザーはなるべくコンピューターとデータを新しい脆弱性にさらされないように、Webブラウザを常に最新の状態に保つことをお勧め致します。
そして、負荷の高いJavaScriptに基づくWebアプリケーションは、デバッグと保守が複雑になる可能性があります。
通常、クライアントサイドのスクリプト言語は、サーバー側のスクリプト言語よりも機能が制限されております。
データベースにアクセスする必要がある場合、または機密データをインターネット経由で送信する必要がある場合では、クライアントサイドのプログラミング言語は使用できません。
そして、クライアントサイドのレンダリングでは、初回のページの読み込みは自然に少し遅くなります。
その原因は、複数のページに必要なフレームワーク、アプリコード、およびアセットの読み込みが原因で、初回のページの読み込みが重くなります。
初回の読み込みは、ユーザーに数秒間空白の画面を表示することなく、高速である必要があります。
読み込みに時間がかかると、ユーザーの印象が悪くなります。
ただし、1度読み込んでしまえばその後のすべてのページの読み込みは非常に高速です。
このアプローチでは、サーバーとの通信は実行時データを取得するためだけに行われます。
さらに、サーバーを呼び出すたびにUI全体をリロードする必要はありません。
クライアントサイドフレームワークは、特定のDOM要素のみを再レンダリングすることで、変更されたデータでUIを更新します。
AngularとReact.jsは、クライアントサイドのレンダリングで使用されるライブラリの最良の例となっています。
これは、CSRはほとんどの場合で外部ライブラリが必要という事にもなり短所の1つです。
また、すべての検索エンジンはクロール中にJavaScriptを実行しているため、ページに空のコンテンツが表示される場合があります。
それによって、アプリの検索エンジン最適化(SEO)が意図せず損なわれる可能性がございます。
それを克服するには、アプリをサーバーサイドでレンダリングするか、Prerenderなどのサービスを使用してJavaScriptをブラウザでレンダリングし、静的 HTMLを保存して、それをクローラーに返すことができます。
最も重要な事は、既に配置されているHTMLファイルを生成する(SSG)か、最初に要求を処理してから、その場でHTMLを生成(SSR)する必要があるかを決定することです。
実際には、ほとんどのユースケースでSSGまたはSSRを使用できます。
サーバーサイドレンダリング
Server-Side-Rendering (SSR)はWorld Wide Webの初期の頃は、CやPerl、などのコマンドラインスクリプトでプログラムを作成する開発者によってほぼ独占的に実行されていました。
現代でのSSRの典型的なプログラミング言語はJava、Ruby、ASP.NET、Perl、PHP、Python、Node.js/JavaScriptなどさまざまです。
これは、クライアントサイドのレンダリングとは正反対です。
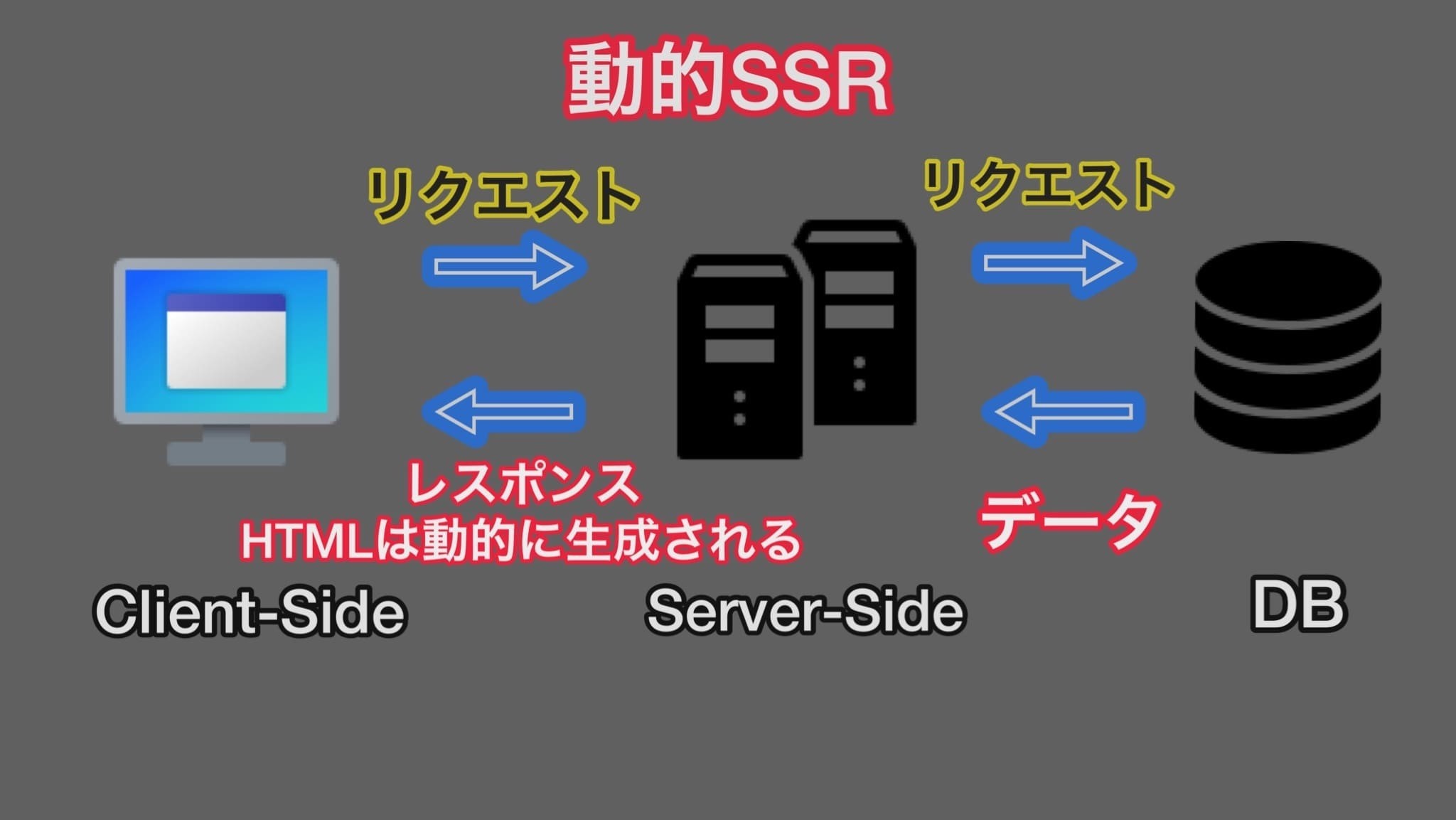
SSRテクノロジーでは、レンダリングはサーバーによって行われ、ユーザーがサーバーにリクエストを送信します。

SSRの大きな利点は、各Webページのリクエストはサーバーによって処理されることです。
したがって、リクエストはユーザーの観点からほぼ即座に処理されるため、Webページは非常に迅速に表示されます。
ブラウザは、すべての新しいページと各要求に対して、常にサーバーに要求を行っています。
WebページのHTMLはサーバーサイドで生成されるため、ブラウザのJavascriptが無効になっていてもWebページは表示されます。
ブラウザはJSコードを実行し、それを使用してVueおよびReactをコーディングします。
そしてページがよりインタラクティブとなります。
これにより、レンダリングするコードが少ないため、Webサイトの初回のページの読み込みが高速となります。
初回読み込みが高速になる利点で、検索エンジンはより良いSEOのためにサイトをクロールできます。
ですが、サーバーはリクエストごとに応答を生成する必要があるため、パフォーマンスは依然として良好ですが、最高とは言えません。
SSRの欠点はリソースを大量に消費し、ユーザーへのコンテンツ配信が遅れることです。
そうなった場合、単一ページのアプリと比較して、ページの読み込み時間が長くなります。
これは、サーバーが動的コンテンツを繰り返しレンダリングする必要があるためです。
SSRを使用する場合は、全体的にレンダリング速度が遅いため、アプリケーションのUIが非常にシンプルで、ページや機能が少ないおよびアプリケーションの動的データが少ない場合が最適です。
また、SSRを使用すると、ページがリロードされ新しいページにアクセスするには、サーバーリクエストを再度ヒットする必要があります。
これには、サーバーの高いメモリ使用量と高い処理能力の負担が伴います。
静的サイト生成
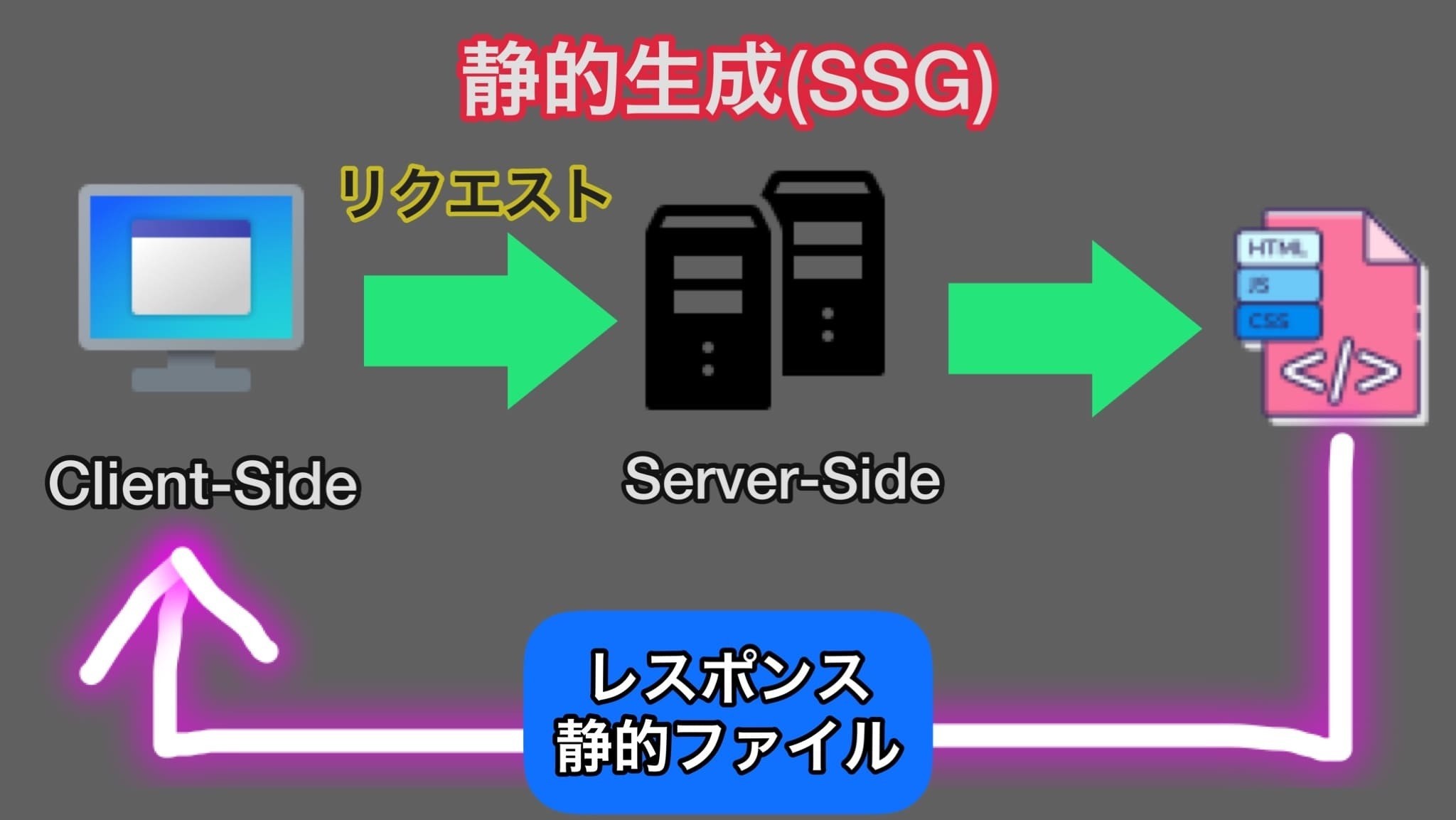
静的サイト生成(Static Site Generation)SSGは、ウェブサイトのページやコンテンツを開発者がサイトをビルドする際に一度だけ生成する手法です。
これは、ページを1回だけ生成し、ビルド時、つまりプロジェクトのコンパイル時に生成したものを、次の展開まですべての要求に対して使用することを意味します。
SSGで生成されたページは、すでに事前に静的なファイルとして配置されているため、サーバーがページをリクエストに応じて動的に生成する必要がありません。

この方法では、HTMLページを事前に作成し、ユーザーが利用可能になるようにします。
開発者はテンプレートエンジンやマークアップ言語を使ってウェブサイトのデザインやコンテンツを記述し、それをビルドコマンドによって静的なHTMLに変換します。
このプロセスは一度行われ、生成された静的なHTMLファイルはクライアントに配信されます。
結果として、クライアント側ではサーバーにリクエストを送ることなく、静的なHTMLを直接読み込むことができます。
SSGの利点は多岐にわたります。
まず、静的なHTMLファイルは高速に読み込まれるため、ユーザーエクスペリエンスの向上が期待できます。
また、セキュリティのリスクを低減することができます。
さらに、CDN(コンテンツデリバリーネットワーク)の活用やキャッシュの有効活用によって、スケーラビリティとパフォーマンスが向上します。
ただし、全てのページに静的コンテンツを適用するわけではありません。
一部のページは定期的な更新が必要であったり、データのライブ更新が必要となることもあります。
また、HTML、CSS、およびJSファイルを静的ファイルとして提供できるのは事実ですが、JSONデータは常に動的でユーザーに依存する可能性が高いため、常にAPI Serverを実装する必要があります。
つまり、サーバーがHTMLドキュメントをレンダリングするためのAPI呼び出しは基本的には行われないということを意味します。
ページは構築段階でレンダリングされるため、すべてのページは事前キャッシュ、事前生成、事前レンダリングされているため、非常に高速に読み込まれます。
静的サイトのホスティングサービスを提供する一般的なプラットフォームには、Section、GitHub、Netlifyなどがあります。
これらのプラットフォームを使用することで、独自のデータベースは必要ありません。
静的サイト生成を活用することで、上記のようなホスティングサービスを利用して、自動ビルドで静的に生成されたページを実行することが非常に簡単になります。
SSGは、静的コンテンツが多い場合に特に適しています。
超高速で静的HTMLファイルの読み込み時間が短縮されるため、SEOランクのコンテンツにも適していると考えられています。
3つの主な違い
「CSRとSSRの違いについて知っておきたい」という方も多いかと思います。
CSR(クライアントサイドレンダリング)とSSR(サーバーサイドレンダリング)は、ページのレンダリングが行われる場所において主な違いがあります。
CSRでは、ブラウザ(クライアント)上でページのレンダリングが行われます。クライアントサイドでルーティングを動的に管理し、別のルートが要求されたときにページを更新します。
CSRは、SEOに関しては問題が発生しにくく、リアルタイムなデータが必要なページに適しています。
一方、SSRはサーバーサイドでページのレンダリングが行われます。動的データを使用するページにも適しており、SEOにもフレンドリーです。
SSRはリクエストがあるたびにページのレンダリングが行われるため、ユーザーエクスペリエンスの向上に一役買います。
さらに、SSG(静的サイトジェネレーション)も重要なアプローチです。SSGはサーバー上でページをレンダリングしますが、SSRとは異なり、ビルド時にページをレンダリングし、一度ビルドされたページはリクエスト時に返されます。
SSGは主に静的なページに適していますが、動的なデータを含むページも生成できる点でも便利です。ただし、変更に対しては再ビルドが必要になることに注意してください。
CSRとSSR、そしてSSGは、それぞれ独自の特徴を持ち、使用する状況によって最適な選択が異なります。
SEOについても、CSRとSSRの間に完全な差異があるわけではなく、追加の対策が必要な場合もあります。プロのブロガーや開発者としては、これらのレンダリング手法を適切に理解し、特定のプロジェクトに合った最適な方法を選択できるようになると良いでしょう。
最後に
サーバーサイドレンダリング(SSR)は、ビルド時に静的なHTMLを生成します。
静的HTMLは高速な初期レンダリングを実現し、ユーザー体験を向上させます。
さらに、事前にレンダリングされた静的HTMLは、Webクローラーが容易にクロールしてインデックスに登録できるため、SEOにも非常に適しています。
ただし、(SSR)を使用するか(CSR)を使用するかの最終的な決定は、プロジェクト要件とチームの方針によるものです。
したがって、両方のアプローチを順番に行うこともあります。
本日は3つの主なレンダリングアプローチを説明しました。
どのアプローチも完璧であり、スケーラブルです。
構築したいアプリケーションの種類である、UI、機能、Webページ数、表示するコンテンツ(動的か静的か)またはSEOや読み込み時間に大きく依存します。
この記事が、レンダリングプラクティスの基本概念を理解するのに役立つことを願います。
本日は以上となります。
最後まで読んで頂きありがとうございます。
この記事が役に立ったら、ブックマークと共有をしていただけると幸いです。