
Visual Studio Code通称(VS Code)で作業が捗る個人的に活用してるショートカットキーまとめました!!。
少なめに紹介します。
よろしければChromeの拡張機能も紹介してますのでぜひご覧になってみて下さい。
Macの方は下部へ『Click here』
Windows
| キー | 動作 |
|---|---|
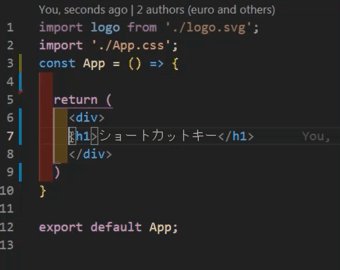
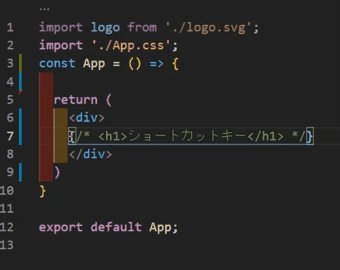
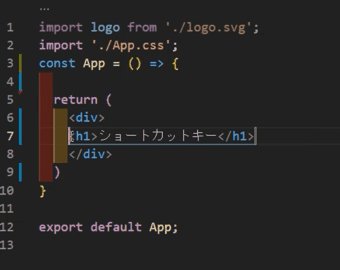
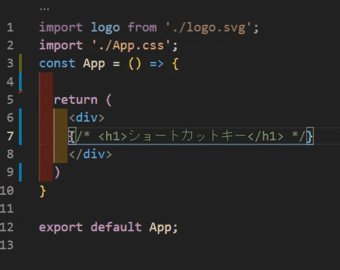
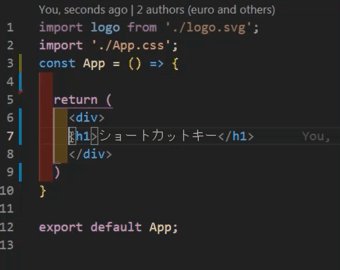
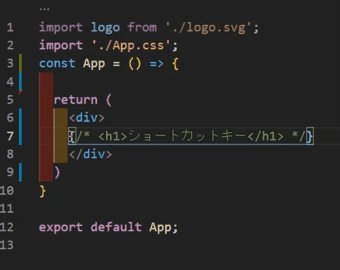
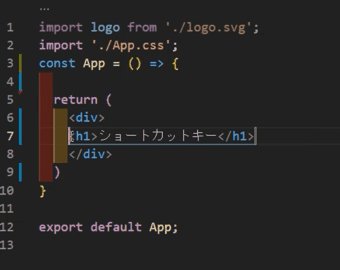
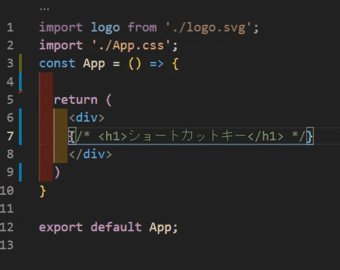
| 『Ctrl』+『/』 | コメント化 |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『P』 | ファイルの検索 |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『Shift』+『P』or F1 | コマンドパレットの表示 |
DEMO

| キー | 動作 |
|---|---|
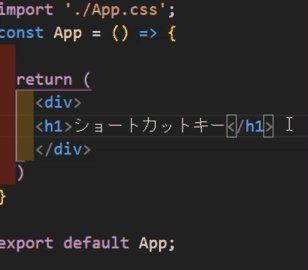
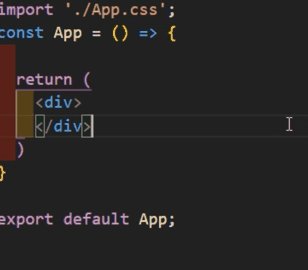
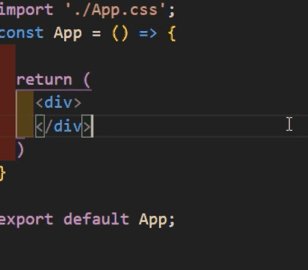
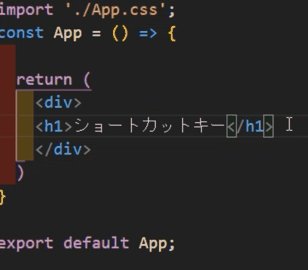
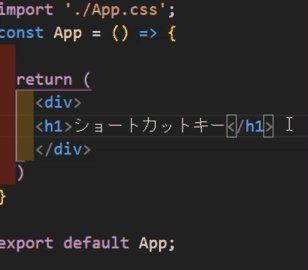
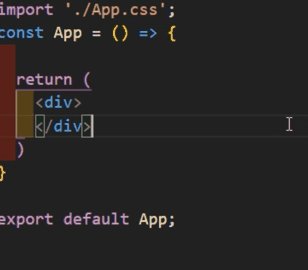
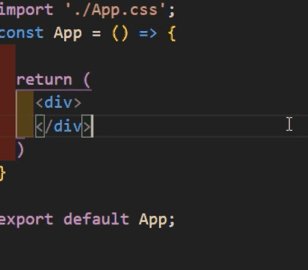
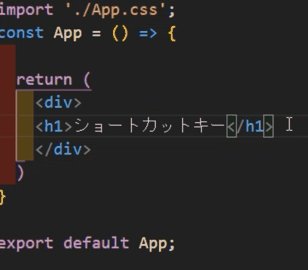
| 『Ctrl』+『Shift』+『K』 | 行を削除する |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『F』 | 検索 |
| 『Ctrl』+『H』 | 置換 |
DEMO

| キー | 動作 |
|---|---|
| 『Shift』+『Crtl』+『Enter』 | 空の行を入れる |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『ALT』+『←↓→↑』 | 矩形選択・複数行カラム範囲選択 |
DEMO

| キー | 動作 |
|---|---|
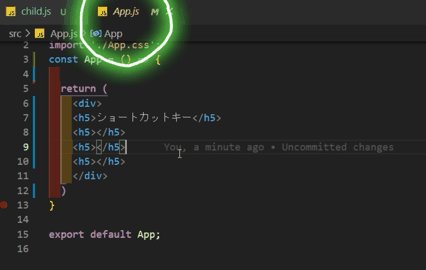
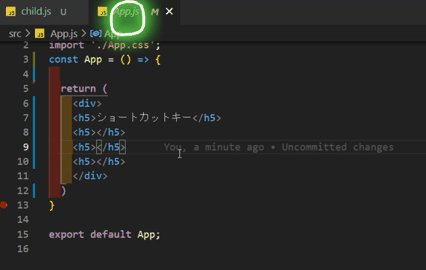
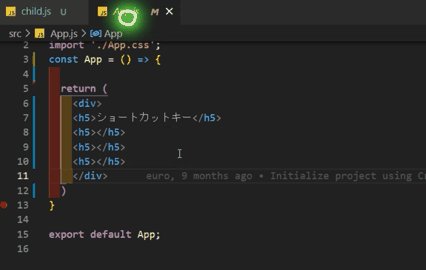
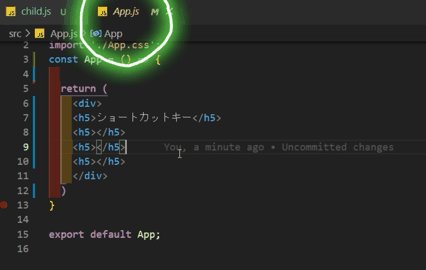
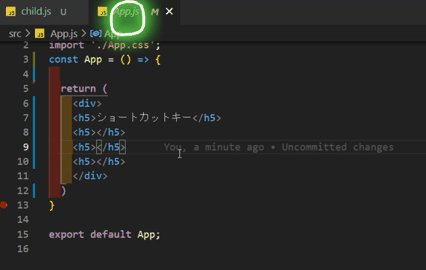
| 『Ctrl』+『W』 | 現在のファイル(タブ)を閉じる |
DEMO

| キー | 動作 |
|---|---|
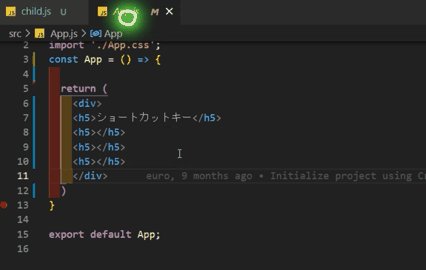
| 『Ctrl』+『 ¥ 』 | ファイル(タブ)の分割 |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『HOME』 | 行の先頭に戻る |
| キー | 動作 |
|---|---|
| 『Ctrl』+『END』 | 行の一番下部に移動 |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『G』 | 行を指定して移動 |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『K』+ 『Ctrl』+『0』 | 全てのインデントを折りたたむ |
| 『Ctrl』+『K』+ 『Ctrl』+『J』 | 全てのインデントを展開 |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『Shift』+『N 』 | 新しいウィンドウ開をく |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『Z 』 | 前回のアクションにやり直す |
| 『Ctrl』+『X』 | 選択範囲の切り取り |
DEMO

| キー | 動作 |
|---|---|
| 『Ctrl』+『Backspace 』 | 直前の単語を削除 |
DEMO

Mac
| キー | 動作 |
|---|---|
| 『⌘』+『/』 | コメント化 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『P』 | ファイルの検索 |
DEMO

| キー | 動作 |
|---|---|
| 『Shift』+『⌘』+『P』or F1 | コマンドパレットの表示 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『↑』+『K』 | 一行を削除する |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『F』 | 検索 |
| 『⌥•Option』+『⌘』 + 『F』 | 置換 |
DEMO

| キー | 動作 |
|---|---|
| 『Shift』+『Option』+ 『⌘』+『←↓→↑』 | 矩形選択・複数行カラム範囲選択 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『W』 | 現在のファイル(タブ)を閉じる |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『\』 | ファイル(タブ)の分割 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『Shift』+『Enter』 | 空の行を入れる |
DEMO

| キー | 動作 |
|---|---|
| 『HOME』 | 行の先頭に戻る |
| 『END』 | 行の一番下部に移動 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『G』 | 行を指定して移動 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『K』+ 『⌘』+『0(ゼロ)』 | 全てのインデントを折りたたむ |
| 『⌘』+『K』+ 『⌘』+ ] | 全てのインデントを展開 |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『N 』 | 新しいウィンドウ開をく |
DEMO

| キー | 動作 |
|---|---|
| 『⌘』+『Z 』 | 前回のアクションにやり直す |
| 『⌘』+『X』 | 選択範囲の切り取り |
DEMO

| キー | 動作 |
|---|---|
| 『Option』+『Backspace 』 | 直前の単語を削除 |
DEMO
