Firebaseを使用してHTMLファイルをWeb上に公開する方法 | Googleが提供するmBassのクラウドサービスで手軽かつスピーディーに公開

本日はGoogleが提供しているクラウドサービスmBassであるFirebaseを使用して、既存のHTMLファイルをWeb上に公開するところまで解説致します。
Firebase Hostingを使用すれば、Webサイトやランディングページなどを手軽にそしてスピーディーにインターネット上に公開することができる機能があります。
前提条件
事前にあなたのマシンにNode.jsがインストールされていることが必要です。
この記事ではWindowsを使用しますが、Macでも問題ありません。
ただし、Macの場合、Firebase Toolsのインストール時にエラーが発生する可能性があることをご了承ください。
また、操作はVisual Studio Codeのターミナル上で行いますので、それも準備してください。
データベースなどの用意は必要ありません。Firebaseはサーバーレスプラットフォームであり、さまざまなバックエンド機能を提供しているため、インフラやバックエンドの構築が不要です。これにより、Webサービスの構築が容易になります。
無料枠を使用して進めます。
Firebaseは従量課金制です。
つまり、無料枠の容量制限を超えてしまった場合、データ使用量に基づいて自動で課金され、あなた宛にGoogleから請求書が届くこともあります。
安心してください。ストレージは1GB、転送量は10GBまで無料で利用できます。
ただし、これらの制限を超えた場合の保証は当ブログでは責任持てませんので、ご了承ください。
しかし、具体的な料金や課金方法はサービスやプランによって異なる場合もあります。無料枠の容量制限を超えた場合の課金方法も含めて、正確な情報を得るために公式の情報源を確認することが重要です。料金プランの詳細については以下のリンクを参照してください。
Firebaseについて、詳しく学ばれたい方は以下で解説しております。
HTMLファイルの作成

公開したいコンテンツを含むHTMLファイルを作成します。
ここではシンプルな例として、ボタンをクリックするとアラートが表示されるHTMLを用意しました。もちろん、これはあくまでサンプルであり、実際に公開するコンテンツはお好みでカスタマイズしてください。
Firebaseプロジェクトの作成
まずは、新しいGoogleアカウントの登録から始めましょう。捨てアカウントを使用する場合は、セキュリティに注意し、しっかりとしたパスワードを設定してください。なお、本日の学習後にアカウントを削除する予定であれば、安心してそのまま進めていただけます。
以下のURLから新しいGoogleアカウントを作成してください。
次に、Firebaseのプロジェクトを作成するためにFirebaseの公式サイトにアクセスします。
お使いのブラウザでFirebaseと検索しても問題ありませんし、以下のURLから直接アクセスすることもできます。
Firebase | Google’s Mobile and Web App Development Platform

Firebaseサイトにアクセスしたら、右上の「始める」ボタンをクリックしてください。ログイン画面が表示されるので、先ほど作成したGoogleアカウントでログインします。

「プロジェクトを作成」をクリックします。

すると上記の画像のように、プロジェクト作成ページに移動されると思います。
ここでプロジェクト名を決めます。
注意点として、ここで決めたプロジェクト名はあなたのドメイン名となりますので、慎重に選んでください。
規約にチェックを入れて「続行」をクリックします。

上記はアナリティクスを有効にするかです、FirebaseはGoogleのプラットフォームなので最初からアナリティクス機能が搭載されています。
アナリティクスは有効にして「続行」して次に進みます。

上記はアナリティクスの地域を選択する画面です。あなたの国籍を選び、規約に同意にチェックを入れて「プロジェクトを作成」をクリックします。
作成中の読み込みには多少時間がかかるかもしれませんが、焦らず待ちましょう。

これでFirebaseのプロジェクトが完了です。「続行」をクリックして終了ですが、もう少しだけ手順があります。
最後の手順も頑張って完了しましょう。

Firebaseのアプリの登録を始めましょう。ページを切り替えると、「アプリにFirebaseを追加」という項目が表示されます。
ここでは、あなたのプロジェクトで使用するアプリを選択します。
あなたのプロジェクトはiOSアプリですか?Androidアプリですか?それともWebアプリですか?今回はWeb版なので、右側にある`< / >`のマークをクリックしてください。

上記の画面ではアプリ名のニックネームを決めます。
お好きな名前を任意で設定して構いませんが、プロジェクト作成時に決めた名前と同じにしておくと分かりやすいです。
「アプリを登録」をクリックします。

Firebase SDKの追加コードが表示されると思いますが、上記の画像ではnpmとなっています。
npmではなく本日はScriptタグを使用するので、コードをコピーして、メモ帳やテキストエディタなど、どこか安全な場所に保存しておいてください。後々必要になります。
そして次へと進んでいきましょう。右下の「コンソールに進む」をクリックして完了です。
ここで一度ブラウザを更新すると、あなたが作成したプロジェクト名が表示されるはずです。クリックしても、今は何も入っていない状態です。
次にサイドバーにある歯車⚙アイコンの設定をクリックして、「プロジェクト設定」を開きます。
そこには「プロジェクト名」や「プロジェクトID」などの情報が記述されたページに移動するはずです。
その中にある、「リソース・ロケーション」の設定を行う必要があります。

初期設定では未選択になっているかと思います。あなたの地域に合った設定を行ってください。「asia-northeast1が東京」で「asia-northeast2が大阪」と対応しています。
関東か関西、あなたの地域を選択してください。
一度決めたら、このプロジェクトでは今後は変更できませんので、慎重に選択し、「完了」をクリックしてください。
歯車⚙の設定では、使用量と請求額を確認できます。ご自身のプロジェクトがしっかりと無料枠内に収まっているかどうかを確認しておきましょう。
それでは、FirebaseのCLI操作の手順をVS Codeで行います。
まず、FirebaseをCLI操作するには、firebase-toolsをインストールする必要があります。以下のコマンドを実行してください。
npm install -g firebase-tools
これでFirebaseのコマンドが使用できるようになります。もし、グローバルでのインストールを希望しない場合は(-g)オプションを省略してインストールしてください。
次に、VS Code上でFirebaseにログインする必要があります。以下のコマンドを実行してください。
firebase login
FirebaseがCLIの情報を収集するための許可を求められた場合は、YESを選択し、ブラウザが開かれるのでFirebaseCLIへのログイン認証を行ってください。
VS Codeに戻ると、ターミナル上に"Success!!"とGoogleのアドレスなどが表示されれば、紐付けは完了です。
次に、Firebase initコマンドでプロジェクトの初期化を行います。こちらのコマンドを実行する前に注意点がありますので、慎重に選択してください。
再initは可能ですが手間がかかります。
firebase init hosting
このコマンドを実行すると、選択肢が表示され、会話形式でオプションを選びます。

Are you ready to proceed? yes Please select an option: Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project
本日は既存のHTMLファイルがあるので、「Use an existing project」を選択します。次に、ご自身のプロジェクト名の確認が表示されますので、そのままEnterキーを押して進みましょう。
もしオプション項目が違う場合でも基本的にhostingを選択しとおけば問題ありません。
以下は、特に重要となります。
What do you want to use as your public directory? (public)
これは一般公開用のディレクトリ名でつまりあなたのdeploy先である、ドキュメントルートとなります。
どのディレクトリを公開ディレクトリとするかを尋ねられますが、デフォルトの"public"のままEnterキーを押して進めます。
Configure as a single-page app (rewrite all urls to /index.html)?
次に上記は、シングルページアプリケーション(SPA)としてWebサイトを構築していないので、"Configure as a single-page app"については"No"を選択します。
また、GitHubの連携なども訪ねられる思いますが、これはご自身でお決め下さい。
テスト用でしたら基本的にNoでも構いません、そのままenterキーで進むとNoになります。
プロジェクトの初期化が完了すると、Publicフォルダが自動的に生成されます。このフォルダ内には「404.html」と「index.html」が生成されますので、確認してください。
次に、Publicフォルダに生成された「index.html」と既存のHTMLファイルの中身を差し替えてください。そして、Firebase SDKのScriptコードをHTMLのbody要素の下部に追加して保存します。

deploy(公開)する前にFirebase CLIでローカルテストで確認するのを推奨します。
ローカルテストのためには以下のコマンドを実行し、表示されたlocalhost URLをブラウザで開いてサイトを確認することができます。ローカルサーバーを停止するにはCtrl + Cを押してください。
firebase emulators:start or firebase server
では、Webサイトをデプロイして公開しましょう。
サイトをdeployする
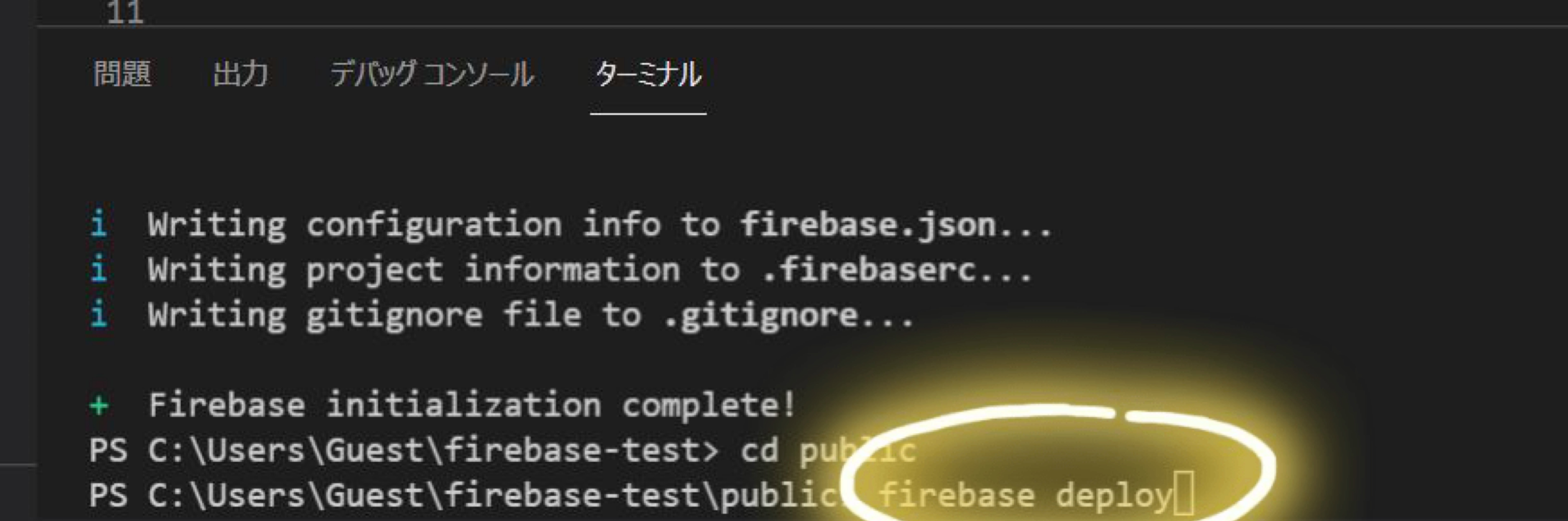
以下の画像のように、ターミナルでpublicディレクトリに移動します。

一部の初心者が、publicディレクトリに移動せずに、そのままデプロイして反映されないことがしばしばありますので、しっかりとプロジェクトルートの居場所を確認するようにしてください。
サイトを公開するには、以下のコマンドを実行します。
firebase deploy
もしくは
firebase deploy --only hosting
このonlyオプションを付ける事によりサービスの対象を限定します、hostingのサービスだけをデプロイします。
デプロイが完了すると「Deploy complete」と表示されます。
ターミナル上にHosting:URLが記載されているので、リンクに飛んでサイトを確認してください。
Welcomeページのままでしたら、そのままブラウザをキャッシュし更新して下さい。(WindowsはCTRL + R)
deploy DEMO

この時点であなたのサイトはWeb上に公開されています。
ここまで、お疲れ様でした。
ご自身のドメインを見て分かる通り無料でSSL証明書付きです。
Firebaseコンソールへ行ってプロジェクトを確認すると「デプロイしました」と表示されているのをクリックするとHostingのダッシュボードへ移動します。
そこではあなたのドメイン名や独自ドメインの追加、デプロイしたリリース履歴があります。
デプロイした日付けや時間・リリースしたファイルなど細かく確認できます。
また、Firebase Hostingにはロールバック機能があります。
これは、リリースしたバージョンを過去のバージョンに戻せる事ができる機能となります。
リリース履歴の項目の右端のメニューをクリックすると「ロールバック」があるのでクリックすると過去に遡れます、ですがリリースは一度しかしてないので今は表示されてないはずです。
リリース履歴の管理
以前のリリース履歴を1つ1つ削除するのはめんどくさいかと思います。
その場合はリリース履歴にある右上にあるメニューで『ストレージのリリースに関する設定』をクリックします。
ここではHostingのストレージ量を制御できます、つまり以前のリリースを残す数となります、個人開発であれば基本的に1の設定で良いかと思います。
公開したのを非公開
やり方は非常に簡単でコマンド叩くだけです
以下はWebサイトを非公開にするコマンドです。
firebase hosting:disable
エラーの場合はオプションで(-y)を付けて下さい。
firebase hosting:disable -y
これは、デプロイしたデータが削除されます、なのでまた公開したい場合はdeployコマンドを実行します。
hostingの設定などが削除されるわけではございませんので安心して下さい、データのみとなります。
VS Code上でFirebaseの操作が終わった後は、以下のようにターミナルでFirebaseのログアウトを忘れないようにしましょう。
firebase logout
ドメイン名は変えられない?
独自ドメイン以外で変えられるとしたらLinks設定をします、Firebase管理トップのサイドメニューにある、Dynamic Linksから『始める』をクリックし作成ができます。
紐付けされ擬似的と言えば良いのか短縮されたURLであたかも独自ドメインを使っているかのような感じです、ですがこれは独自ドメインではないという事だけは覚えておいて下さい。
もちろん無料で使用可能です、ぜひ活用してみて下さい。
firebaseを使いこなしていこう
Firebaseにはこれ以外にも沢山の便利な機能がございます。
FirebaseはNoSQL型データベースです、以前のリアルタイムデータベースよりも信頼性が高く、優れたパフォーマンスを提供し、強力な信頼性とグローバルなスケーリング機能を提供します。
この記事ではHostingでのdeployのみでしたが色々と機能を試してみてください。
本日は以上となります。
最後までこの記事を読んで頂きありがとうございます。