React 仮想DOM【Virtual DOM】の仕組み
本日は、初学者の方に向けて、仮想DOMとリアルDOMの違いについて解説します。
Webサイトにおいて、DOMは非常に重要な役割を担っています。
フロントエンドプログラミングにおいては、DOMの概念を理解することが欠かせません。
しかしながら、Reactのようなフレームワークを使用する場合、仮想DOMという概念にも注目する必要があります。
Reactを学ぶ際には、仮想DOMについての理解が不可欠です。
仮想DOMがどのように機能するかを知ることで、Reactの開発においてより効率的にプログラミングを行うことができます。
本記事を読むことで、Reactにおける仮想DOMとは何かを正確に理解することができますので、ぜひ参考にしてください。
前提として、DOM (Document Object Model) について理解していることが前提となりますが、簡単におさらいしておきましょう。
DOMは、ドキュメントを操作するためのインターフェース(API)であり、JavaScriptを使用してHTMLやXMLを自由自在に操作することができます。
DOMは、ツリー構造を基盤としており、ノードという単位で表現されます。
通常のDOMは、ネストされたツリー構造を用いて、Webサイトの構造とコンテンツを表現します。
この構造をリアルDOMと呼びます。
詳しいリアルDOMについては、下記の記事で学ぶことができますので、ぜひ参考にしてください。
仮想DOMとは
仮想DOMは、オープンソースのWeb開発フレームワークである` React.js `や` Vue.js `によって採用された、JavaScriptで扱える仮想的なDOMオブジェクトのことです。
この仮想DOMは、ブラウザが通常行うDOMのレンダリングとは別に管理されるため、Webページの高速な描画とパフォーマンスを向上することができます。
仮想DOMは、実際のDOMの仮想表現であり、ツリー構造になっています。
各要素はツリーのノードとして表現されます。
Reactチームによって維持されている仮想DOMプロジェクトは、Meta(旧Facebook)によって作成された概念をベースにしていますが、仮想DOM自体はReactによって発明されたものではありません。
多くの他のライブラリやフレームワークでも仮想DOMアプローチが採用されており、仮想DOMの実装に焦点を当てたプロジェクトも多数存在します。
仮想DOMの利点は、レンダリングの際に実際のDOMを書き換えることなく、仮想DOMの差分だけを計算することで、Webページの再描画を効率的に行えることです。
このアプローチは、複雑なWebアプリケーションの開発において、パフォーマンスの向上や開発者の生産性の向上に貢献しています。
リアルDOMが遅くなる原因
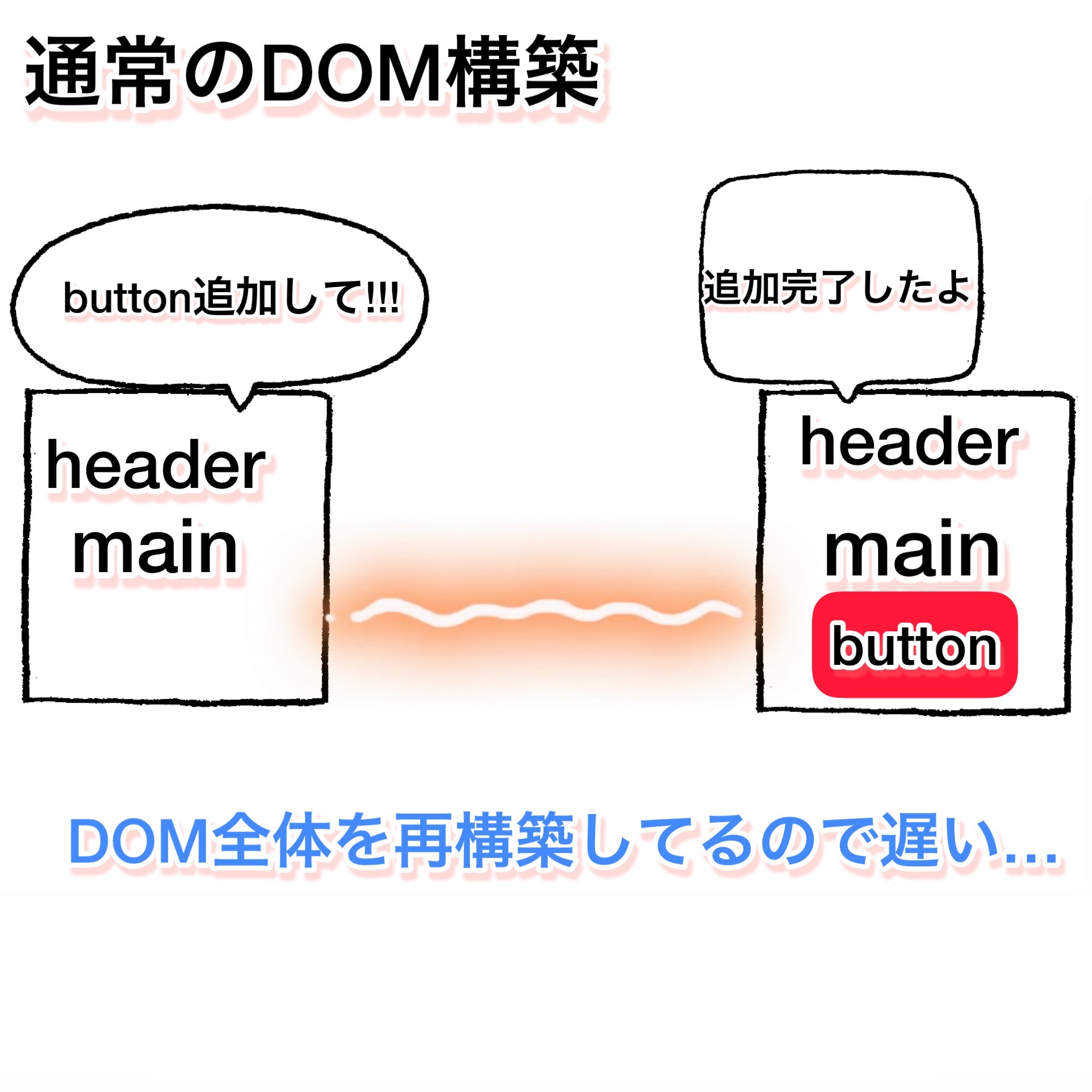
Web開発において、DOMの操作は必須であり、要素を追加・削除・変更することがよく行われます。
しかし、従来のリアルDOMでは、`JavaScript `や` JQuery `を使用して要素を更新する際に、更新された箇所だけでなく必要のない箇所まで全て再構築されてしまうため、ブラウザの再描画に時間がかかる問題がありました。

このように、従来のリアルDOMでは、必要以上にDOMを更新してしまい、パフォーマンスの低下を引き起こしていることが課題となっていました。
つまり必要以上にDOMを更新したがるんです…。
その場合、UIコンポーネントが多ければ、多いほど、DOMの更新ごとに再レンダリングする必要があるため、DOMの更新のコストが高くなる可能性があります。
最近のWebサイトでは大量のDOM操作を使用しレンダリングします。
その速度の低下は、ほとんどのJavaScriptフレームワークが必要以上にDOMを更新するためです。
この非効率的な更新が深刻な問題になっている事は事実です。
DOMを直接操作することは、プロセスが遅いため、実際に必要な頻度よりも頻繁に行うべきではありません。
DOMに対する操作は、必要なときに効率的に実行する必要があります。
それら問題に対処するために、仮想DOMと呼ばれるものを導入されました。
仮想DOMとリアルDOMとの違いは??
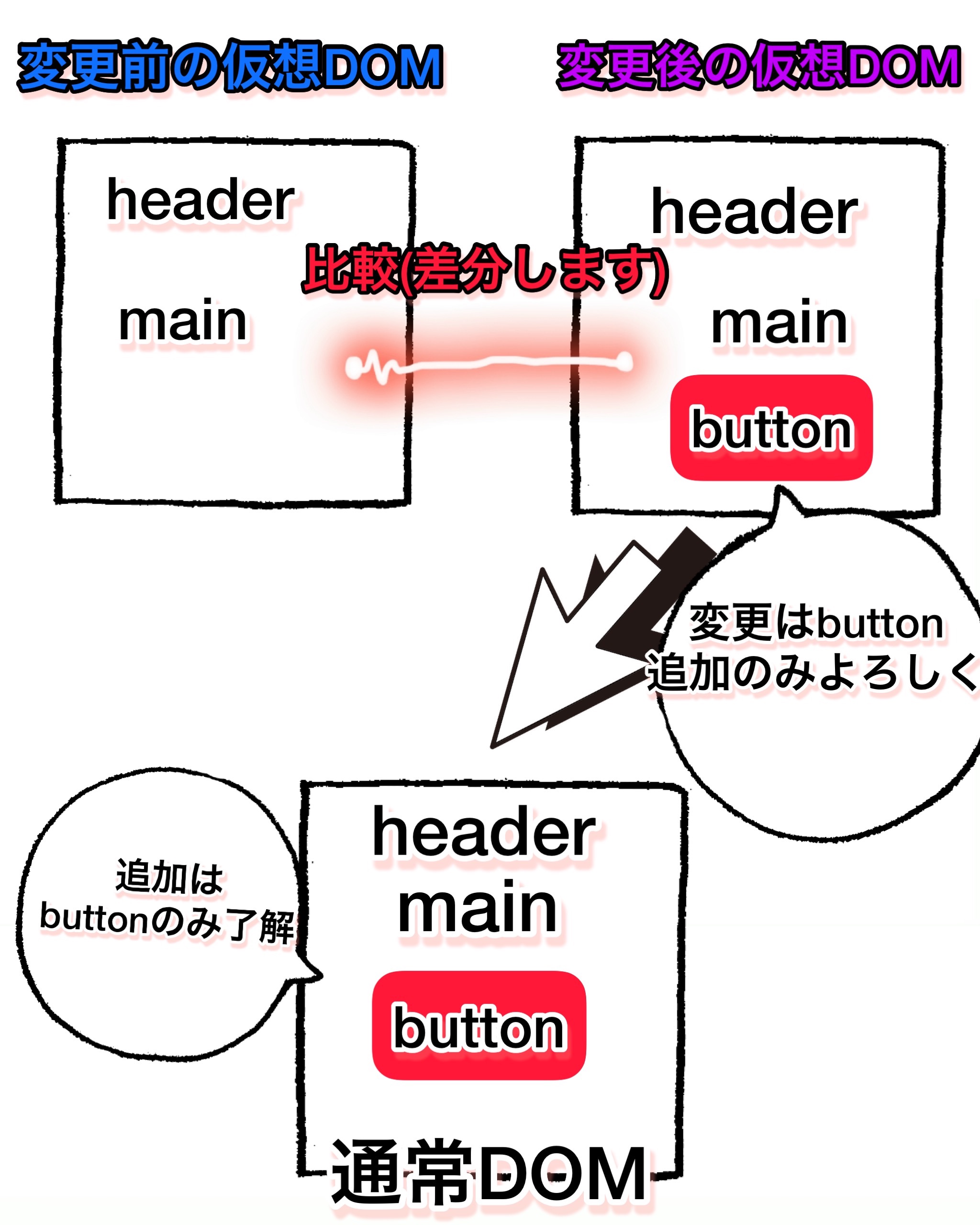
Reactの仮想DOMでは、ブラウザの描画を即座に行わず、受け取った更新情報をもとに仮想DOMを再構築します。
具体的には、変更前と変更後の仮想DOMの2種類があり、更新箇所があった場合は差分を比較して、差分がある部分のみを通常のDOMに反映させ、再描画を行います。
これによって、リアルDOMのように必要のない部分まで再構築することなく、効率的にDOMの更新が行われます。
Reactの仮想DOMは、大量のUIコンポーネントを扱うWebサイトでも高速に動作し、効率的なDOM操作を実現しています。

つまり、Reactは更新情報を受け取った際に、変更前と変更後の仮想DOMを比較することで、どのコンポーネントが更新される必要があるかを自動的に判断しています。
そして、必要なコンポーネントのみを更新し、リアルDOMに反映することで、ページ表示の高速化を実現しています。
この仮想DOMによるアプローチは、Reactが構築されたWebサイトのパフォーマンスを向上させるために非常に有効です。
なぜなら、Reactは不必要なDOM操作を回避し、必要な箇所のみを変更するため、高速で効率的なWebページを構築することができるからです。
仮想DOMはどのように高速なのか?
仮想DOMは、React.jsの最も重要な機能の1つであり、ページの更新処理を非常に効率的に行うことができます。
通常、リアルDOMでは更新がある度にメモリにロードされる必要がありますが、仮想DOMを使用することで、メモリ使用量を大幅に削減することができます。
Reactでは、コンポーネント指向というアプローチを取っています。
これは、UIの各要素を個別に扱うことができるため、変更があっても必要な部分のみを更新することができます。
たとえば、お問い合わせフォームの送信ボタンのみを変更した場合、Reactは差分比較を行い、必要な変更のみを行います。
このように、仮想DOMによって、更新処理の効率が向上し、パフォーマンスが大幅に改善されることになります。
また、仮想DOMによって、Reactはサーバーサイドレンダリング(SSR)を実現することができます。
Reactの仮想DOMとブラウザのDOMは切り離されており、仮想DOMが完全に更新された後にブラウザのDOMに反映されます。
このため、ReactのDOMを使用しなくても、別のDOMを使用することができます。
これにより、SSRなど、ページのパフォーマンスを向上させるための他の技術を併用することが可能になります。