初心者でも簡単に!Next.jsプロジェクトをVercelにデプロイする方法

今回は、Next.jsプロジェクトをデプロイする方法について解説します。
デプロイ先には多くの選択肢がありますが、代表的なものに「Cloudflare Pages」や「Netlify」があります。
この記事では、「Vercel」と「GitHub」を組み合わせてサイトを公開する方法を紹介します。
一方、ビルドやサイトの公開にはVercelが活用されます。
幸いにも、この方法は複雑な操作を必要としませんので、安心して取り組むことができます。
事前準備
・ Next.jsプロジェクト
・ Git Hubアカウント
デプロイするにあたり、Git HubアカウントとVS Code(Visual Studio Code)が必要になります。
この記事では、Windowsを使用した操作を行いますが、Macでも同様の手順で操作可能です。
以前に当ブログで解説した Next.js入門で静的・動的ルーティングのプロジェクトを使用して、静的ルーティングのみをデプロイします。
※ 新しくプロジェクトを用意する場合も問題ありません。
Vercelとは
Vercelは、Next.jsによって実現されたサーバーサイドレンダリング(SSR)に対応したアプリを動かすことができるサーバーレスプラットフォームです。
Vercelは、Netlifyと競合しており、Next.jsで作成したプロジェクトを簡単にデプロイできるサービスです。
Vercelは独自のエッジネットワーク(CDNの一種)を構築しており、ビルドとホスティングなどをまとめて行うことができます。
Vercelは、個人開発者などにとって魅力的で、クレジットカードの登録なしで無料で利用できます。
現在、Vercelは非常に人気があり、Netlifyから移行するユーザーも多くいます。
この記事では、Vercelでのデプロイの流れを覚えて帰ることができるように解説しています。
また、Vercelについての詳しい解説も別途記事として取り扱います。
Git Hubと連携
Vercelを使用してウェブサイトを公開するには、GitHubアカウントが必要です。一般的にGitHubが使用されるため、ここではそれを使用することにします。
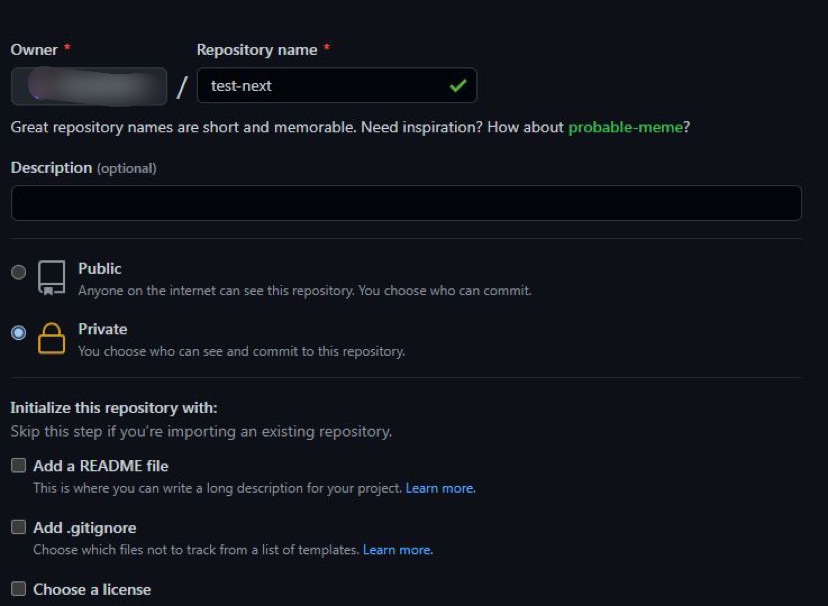
最初に、GitHubアカウントにログインし、新しいリポジトリを1つ作成してください。

リポジトリ名は任意でかまいませんが、ここでは「test-next」を使用します。
公開状態はテスト用であればプライベートを推奨しますが、どちらでも構いません。
作成後、URLをコピーしておきましょう。
https://github.com/ユーザー名/test-next.git
次に、VS Codeのターミナルに移動します。
ローカルリポジトリとGitHubのリモートリポジトリを紐付け作業を行います。
git remote add origin https://github.com/ユーザー名/test-next.git
リモートリポジトリが紐付けされているかどうか確認します。
git remote -v
上記のコマンドで、以下のような結果が返されれば成功しています。
origin https://github.com/ユーザー名/test-next.git (fetch) origin https://github.com/ユーザー名/test-next.git (push)
コミットは任意のものでかまいません。
git commit -m "First commit"
リモートリポジトリに、以下のコマンドを使用してプッシュします。
git branch -M main git push -u origin main
プッシュを行った結果がGitHubに反映されたか確認してください。
ローカルリポジトリでコミットした内容を確認したら、連携は完了です。
今後、変更がある場合は、VS Codeでステージングとコミットを行い、リモートリポジトリの変更内容をプッシュしてください。
Vercel アカウントの作成
Vercelを使い始めるには、Webサイトにアクセスしてアカウントを作成しなければいけません。
下記サイトにアクセスして下さい。
Vercel: Develop. Preview. Ship. For the best frontend teams
選択肢があるかと思いますが、本日はContinue with GitHubを選択します。
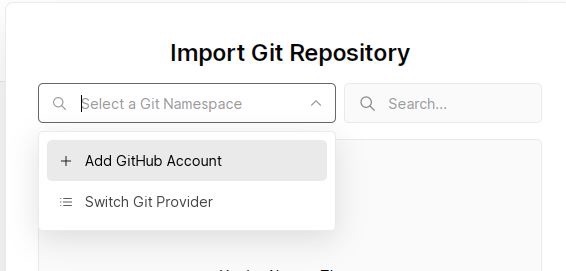
Authorize Vercerで先に進みますと自動でページが遷移され、下記の画像のようにlmport Git Repositoryが表示されてるかとおもいます。

Add GitHub Org or Accountを選択します。
Install Vercelが表示されます。
これにより、GitHubから認証ページがポップアップ表示されます。
デプロイ元のアカウントをクリックしてください(個人アカウントまたは組織アカウントの可能性があります)。
All repositoriesもしくはOnly select repositoriesの選択肢があります。
Vercelは、Gitリポジトリからコードを取得してWebサイトを構築し、デプロイするためのクラウドプラットフォームです。
Vercelの「All repositories」と「Only select repositories」は、Vercelに接続されたGitHubやGitLabなどのリポジトリのうち、どのリポジトリをVercelで管理するかを選択するための選択肢です。
「All repositories」を選択すると、接続されたすべてのリポジトリがVercelで利用可能になります。
これは、アカウント内のすべてのリポジトリを一元管理したい場合に便利です。
一方、「Only select repositories」を選択すると、Vercelで利用可能なリポジトリを明示的に選択することができます。
これは、プロジェクトごとに必要なリポジトリのみを管理する場合に便利です。
つまり、「All repositories」はアカウント内の全てのリポジトリを管理し、「Only select repositories」は必要なリポジトリだけを管理することができます。
どちらを選ぶかは、自分の作業スタイルに合わせて選択すると良いでしょう。
ですので、選択はどちらでも構いません、そのままInstallをクリックします。
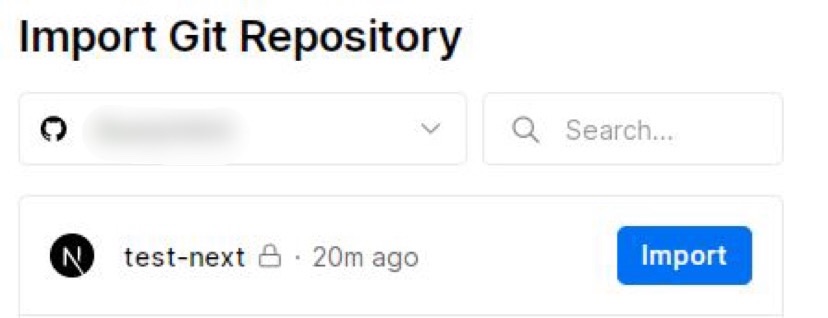
それが成功すると、すべてのGitHubリポジトリが表示されます。
下記のimportをクリックして、デプロイするリポジトリを選択することです。

上記のimport画面では、VercelがNext.jsアプリの正しいオプションを自動的に検出するため、すべてのオプションをデフォルト設定のままにしておくことができます。
ですので、Configure Projectは基本的にはデフォルトで設定がされております。
これでデプロイボタンをクリックできるようになりました。
これにより、ビルドチェックを実行し、最後にドメインを割り当てることで、プロジェクトのデプロイが開始されます。
そのままDeployをクリックします。
あなたのNext.jsプロジェクトのビルドチェックが始まります。
プロジェクトによっては、時間がかかるので焦らず待ちましょう。

あなたのアプリケーションはこれでデプロイ完了となります。
デプロイに失敗した場合は、前回のビルド出力でエラーを確認することができます。
Go to Dashboardボタンをクリックすると、ドメイン名やその他のデプロイ情報など、デプロイされたアプリケーションの詳細を確認できます。
デプロイするとAPIルートもデプロイされますが、ここではDEMOを用意しておりません。
是非ご自身でお試し下さい。

Visitボタンをクリックするとデプロイ済みのアプリケーションを確認する事ができます。

まとめと機能
Vercelではカスタムドメインの使用も可能となります。
そちらは、下記の公式ドキュメントを参照下さい。
Domains Overview | Vercel Docs
本日の記事のように、Vercelはサーバーサイドの知識に精通していなくても誰でも簡単にデプロイができます。
無料の範囲内でも外部APIと連携する事も色々と可能となっておりVercelで環境変数を設定することもできます。
静的生成とアセット(JS、CSS、画像、フォントなど)を使用するページは、非常に高速なVercel EdgeNetworkから自動的に提供されます。
SSR(サーバーサイドレンダリング)とAPIルートを使用するページは、自動的に分離されたサーバーレス機能となり、これによりページのレンダリングとAPIリクエストを無限にスケーリングが容易となります。
デプロイ後は新しくブランチを作成し、いくつかの変更をしGitHubにプッシュをお勧めします。
そして新しい、プルリクエストを作成して下さい。
プルリクエストを開くとVercelはGitHubと連携するとプッシュする度にアプリケーションが自動的にデプロイされるようになります。
本番環境以外ではGoogleの検索エンジンに登録されないようにnoindexにしてくれてます。
HTTPSはデフォルトで有効になっており(カスタムドメインを含む)追加の構成は必要ありません、SSL証明書を自動更新します。
本日は以上となります。
最後まで読んで頂きありがとうございます。
あなたのアプリケーションをスムーズに公開する方法に役に立ってくれていたら幸いでございます。
この記事が役に立ったら、ブックマークし他の方に共有して頂けると幸いです。